1个回答
3
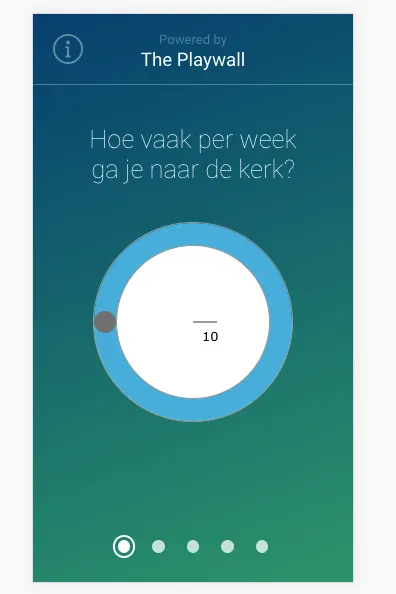
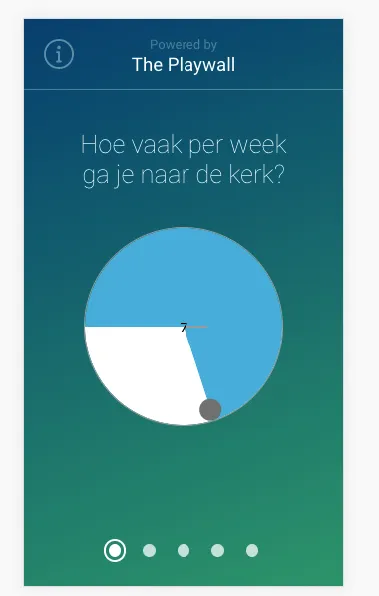
这里有一个你所询问的例子(摘自这里)。
var fn1 = $.fn.roundSlider.prototype._setProperties;
$.fn.roundSlider.prototype._setProperties = function () {
fn1.apply(this);
var o = this.options, r = o.radius, d = r * 2,
r1 = r - (o.width / 2) - this._border(true),
svgNS = "http://www.w3.org/2000/svg";
this._circum = Math.PI * (r1 * 2);
var $svg = $(document.createElementNS(svgNS, "svg"));
$svg.attr({ "height": d, "width": d });
this.$circle = $(document.createElementNS(svgNS, 'circle')).attr({
"fill": "transparent", "class": "rs-transition", "cx": r, "cy": r, "r": r1,
"stroke-width": o.width, "stroke-dasharray": this._circum
}).appendTo($svg);
this.$svg_box = $(document.createElement("div")).addClass("rs-transition rs-svg").append($svg).css({
"height": d, "width": d, "transform-origin": "50% 50%",
"transform": "rotate(" + (o.startAngle + 180) + "deg)"
}).appendTo(this.innerContainer);
}
var fn2 = $.fn.roundSlider.prototype._changeSliderValue;
$.fn.roundSlider.prototype._changeSliderValue = function (val, deg) {
fn2.apply(this, arguments);
deg = deg - this.options.startAngle;
if (this._rangeSlider) {
this.$svg_box.rsRotate(this._handle1.angle + 180);
deg = this._handle2.angle - this._handle1.angle;
}
var pct = (1 - (deg / 360)) * this._circum;
this.$circle.css({ strokeDashoffset: pct });
}
/// ### ---- ### --------------------- ### ---- ### ///
$("#slider").roundSlider({
width: 35,
radius: 115,
sliderType: "range",
value: "20,70",
startAngle: 90
})body {
background-color: #ccc;
background-size: 100%;
background-repeat: no-repeat;
}
.rs-control .rs-range-color,
.rs-control .rs-path-color,
.rs-control .rs-bg-color {
background-color: transparent;
}
.rs-control circle {
/* mention the range color here */
stroke: #02b4ff;
}
.rs-border, .rs-handle {
border: 2px solid white;
}
.rs-handle{
}
.rs-tooltip-text{
font-size: 22px;
font-weight: bold;
color: #ff0202;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/jquery.roundslider/1.3/roundslider.min.js"></script>
<link href="https://cdn.jsdelivr.net/jquery.roundslider/1.3/roundslider.min.css" rel="stylesheet" />
<div id="root">
<div id="slider"></div>
</div>- Sagiv b.g
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接