我在我的网站上使用自定义滚动条,想知道是否可以将body标签背景图片显示在滚动条后面,就像在textarea中一样。
编辑:我希望可以正常使用鼠标来操作滚动条。
textarea {
background-repeat: repeat;
background-image: url(https://barrycap.com/assets/bg/home.svg);
width: 200px;
height: 150px;
resize: none;
scrollbar-color: #888f #fff0;
}
body {
background-color: #222;
background-repeat: repeat;
background-image: url(https://barrycap.com/assets/bg/random.svg);
width: 200px;
height: 150px;
resize: none;
scrollbar-color: #888f #0000;
}<html>
<body>
<textarea>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</textarea>
<textarea>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</textarea>
</body>
</html>一开始我没有注意到,但是在Chrome浏览器上滚动条颜色不起作用(我在Firefox上发布了我的问题)。 我为Chrome浏览器有另一种方法来解决我的网站的问题。
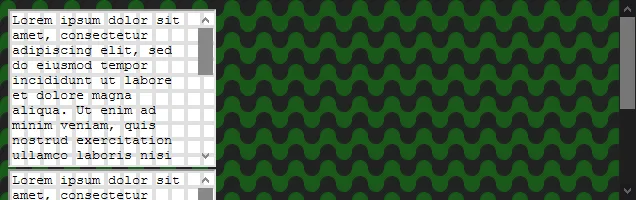
以下是Firefox中片段的截图:

编辑:对于Chrome的问题已得到@HereticMonkey的回答。 但是,body的透明滚动条轨道在Firefox中不起作用。
我更改了的背景颜色和背景图像,以便使问题更加明显。
overflow: hidden隐藏滚动条。 - C Rishi