我有以下这个代码:


使用伪元素可以实现显示背景图片的透明边框。
红色背景是伪元素的边框,透明边框是通过元素背景与伪元素边框之间的间隙创建的:
演示:
body{
background:url('https://farm4.staticflickr.com/3771/13199704015_72aa535bd7.jpg');
background-size:cover;
}
.big{
margin:50px;
padding:50px;
min-height:500px;
overflow:hidden;
}
.big p{
position:relative;
z-index:1;
}
.small{
position:relative;
background:teal;
width:150px;height:150px;
margin:25px;
z-index:0;
}
.small:before{
content:'';
position:absolute;
top:-5025px; left:-5025px;
width:200px; height:200px;
border:5000px solid rgba(255,255,255,0.8);
background:none;
}<div class="big">
<p>content here</p>
<div class="small"></div>
<p>content here</p>
</div>输出:
你还可以使用 box-shadow 来代替 border,这样就不需要为伪元素的 top/left 位置使用负值了。但是,与 border 相比,浏览器的支持程度没有那么好:
body{
background:url('https://farm4.staticflickr.com/3771/13199704015_72aa535bd7.jpg');
background-size:cover;
}
.big{
margin:50px;
padding:50px;
min-height:500px;
overflow:hidden;
}
.big p{
position:relative;
z-index:1;
}
.small{
position:relative;
background:teal;
width:150px;height:150px;
margin:25px;
z-index:0;
}
.small:before{
content:'';
position:absolute;
top:-25px; left:-25px;
width:200px; height:200px;
box-shadow: 0px 0px 0px 5000px rgba(255,255,255,0.8);
background:none;
}<div class="big">
<p>content here</p>
<div class="small"></div>
<p>content here</p>
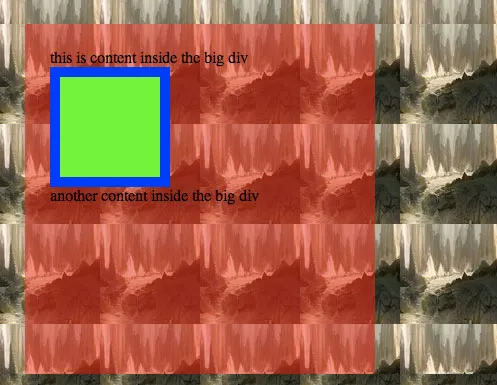
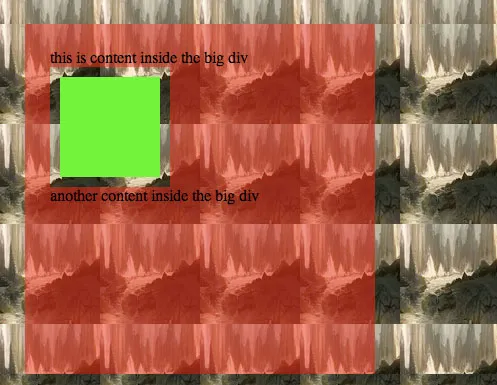
</div><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
body {background: url(http://pageaffairs.com/sp/bg.jpg);}
.cont {background: rgba(256,0,0,0.4); width: 400px; height: 400px; margin: 40px; padding: 40px;}
.box {width: 100px; height: 100px; padding: 10px; background: url(http://pageaffairs.com/sp/bg.jpg) fixed;}
.box-inner {width: 100px; height: 100px; background: green;}
</style>
</head>
<body>
<div class="cont">
<p>This is content inside the big div.</p>
<div class="box">
<div class="box-inner"></div>
</div>
<p>More content inside the big div.</p>
</div>
</body>
</html>