这个样式应该很容易定制...
我想要一个水平进度条,稍微有点粗(或者可以自定义厚度),颜色与应用程序的颜色相匹配。
如果我执行
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_below="@id/textLoading"
android:layout_centerHorizontal="true"
android:indeterminate="true"
/>
进度条是水平的,符合应用的视觉风格...但是太细了...人们需要戴眼镜才能看到它。
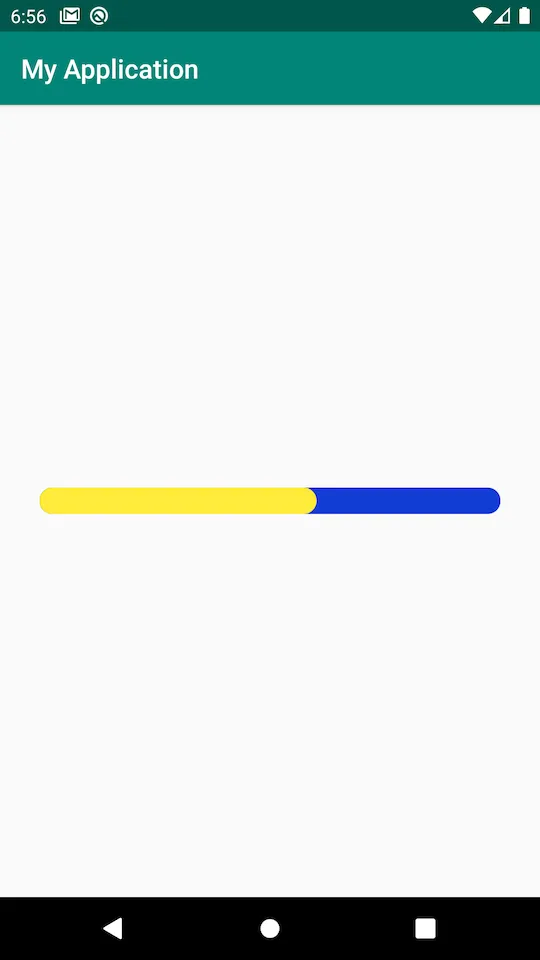
如果我执行...
<ProgressBar
android:id="@+id/progressBar"
style="android:Widget.ProgressBar.Horizontal"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_below="@id/textLoading"
android:layout_centerHorizontal="true"
android:indeterminate="true"
/>
进度条的厚度很好,但颜色是一种愚蠢的黄色,与这个星球上的任何东西都不匹配。
我如何自定义单个参数?