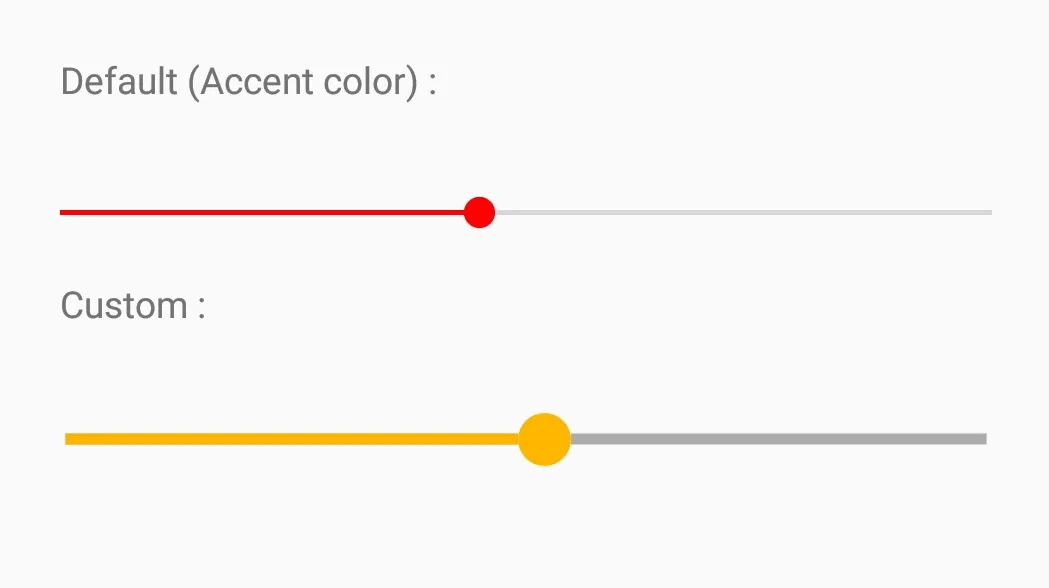
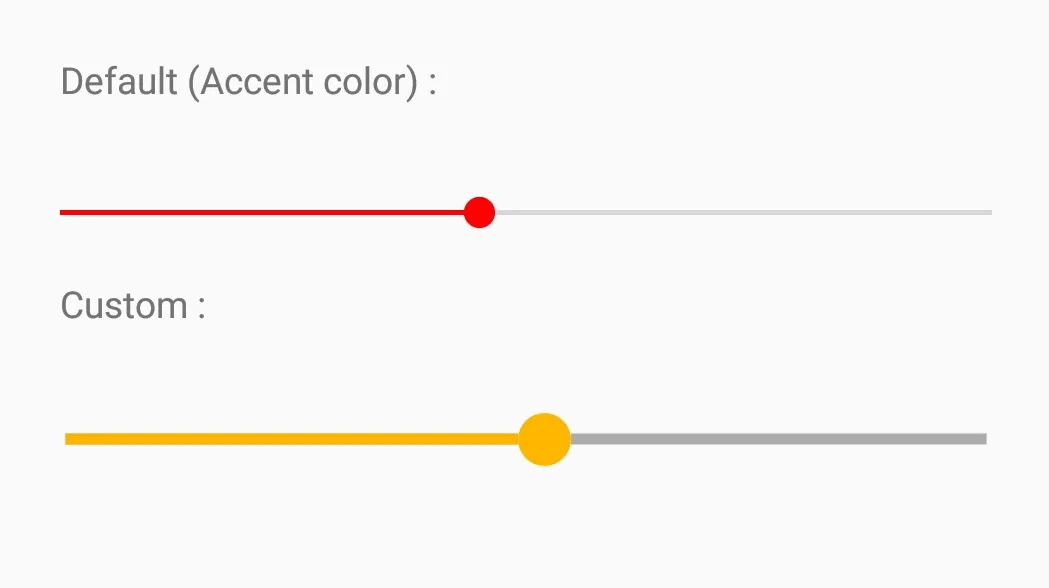
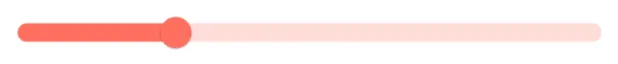
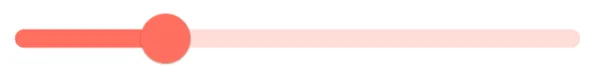
要调整SeekBar的厚度,您需要更改progressDrawable和thumb。
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/indSeekBar"
android:layout_marginTop="48dp"
android:progressDrawable="@drawable/seek_bar"
android:thumb="@drawable/seek_thumb"
/>
在drawable文件夹中添加seek_bar.xml:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape
android:shape="line">
<stroke
android:color="@color/seek_bar_background"
android:width="@dimen/seek_bar_thickness"/>
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape
android:shape="line">
<stroke
android:color="@color/seek_bar_secondary_progress"
android:width="@dimen/seek_bar_thickness"/>
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape
android:shape="line">
<stroke
android:color="@color/seek_bar_progress"
android:width="@dimen/seek_bar_thickness"/>
</shape>
</clip>
</item>
</layer-list>
seek_thumb.xml :
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size
android:height="@dimen/seek_bar_thumb_size"
android:width="@dimen/seek_bar_thumb_size"
/>
<solid android:color="@color/seek_bar_progress"/>
</shape>
添加到维度资源(更改此参数以调整厚度):
<dimen name="seek_bar_thickness">4dp</dimen>
<dimen name="seek_bar_thumb_size">20dp</dimen>
添加颜色资源:
<color name="seek_bar_background">#ababab</color>
<color name="seek_bar_progress">#ffb600</color>
<color name="seek_bar_secondary_progress">#3399CC</color>