我正在使用BottomNavigation,当我尝试在黑色背景下更改底部导航图标颜色时,它不会改变颜色。
bottomNavigation.setAccentColor(Color.parseColor("#FFE4770A"));
bottomNavigation.setInactiveColor(Color.WHITE);
bottomNavigation.setBackgroundColor(Color.BLACK);
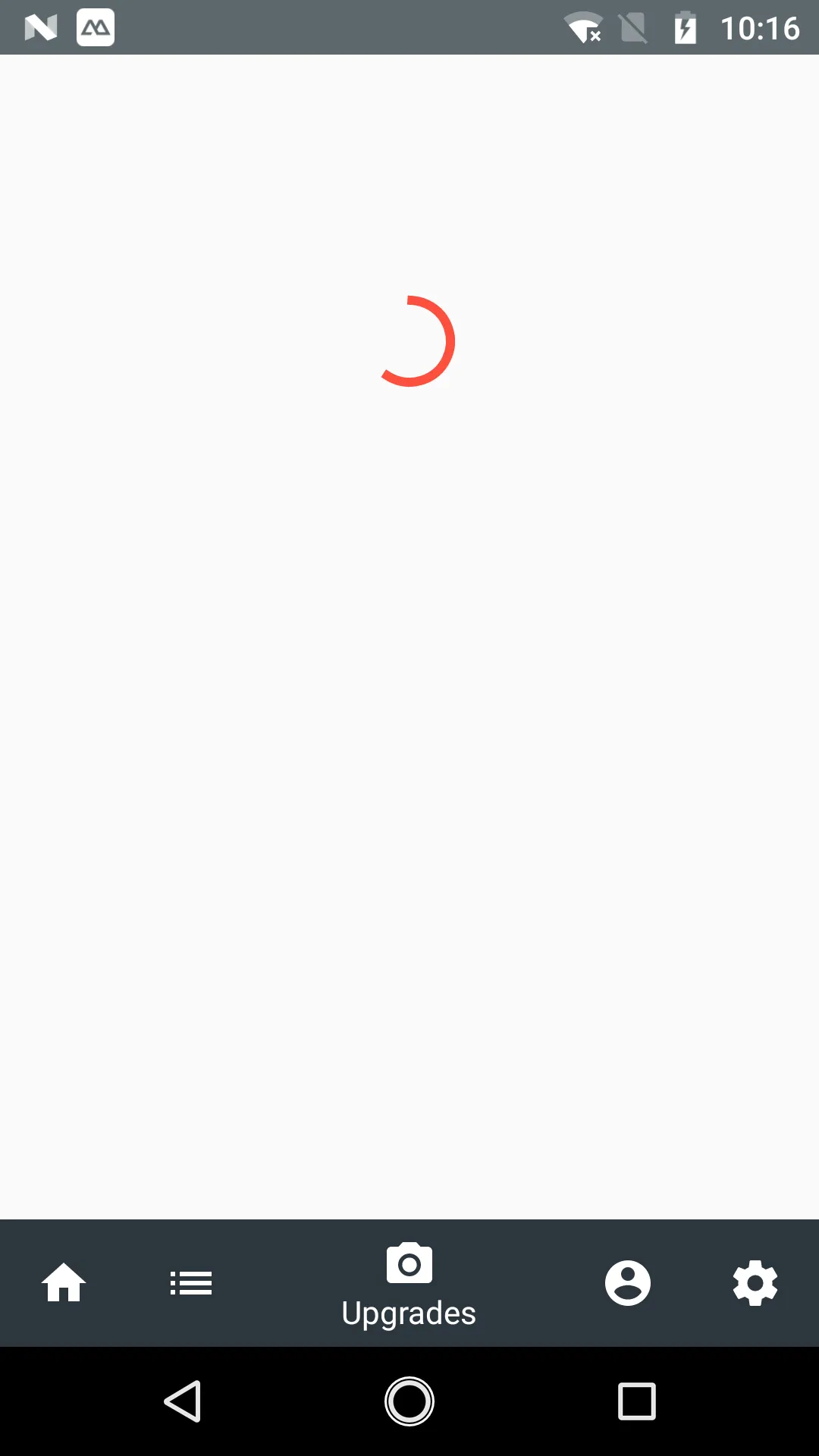
但是当我尝试将其与背景一起使用时,它会改变图标的颜色。
bottomNavigation.setAccentColor(Color.parseColor("#FFE4770A"));
bottomNavigation.setInactiveColor(Color.WHITE);
如何解决?它会随背景颜色改变图标颜色。

setDefaultBackgroundColor()而不是setBackgroundColor()。 - not_again_stackoverflow