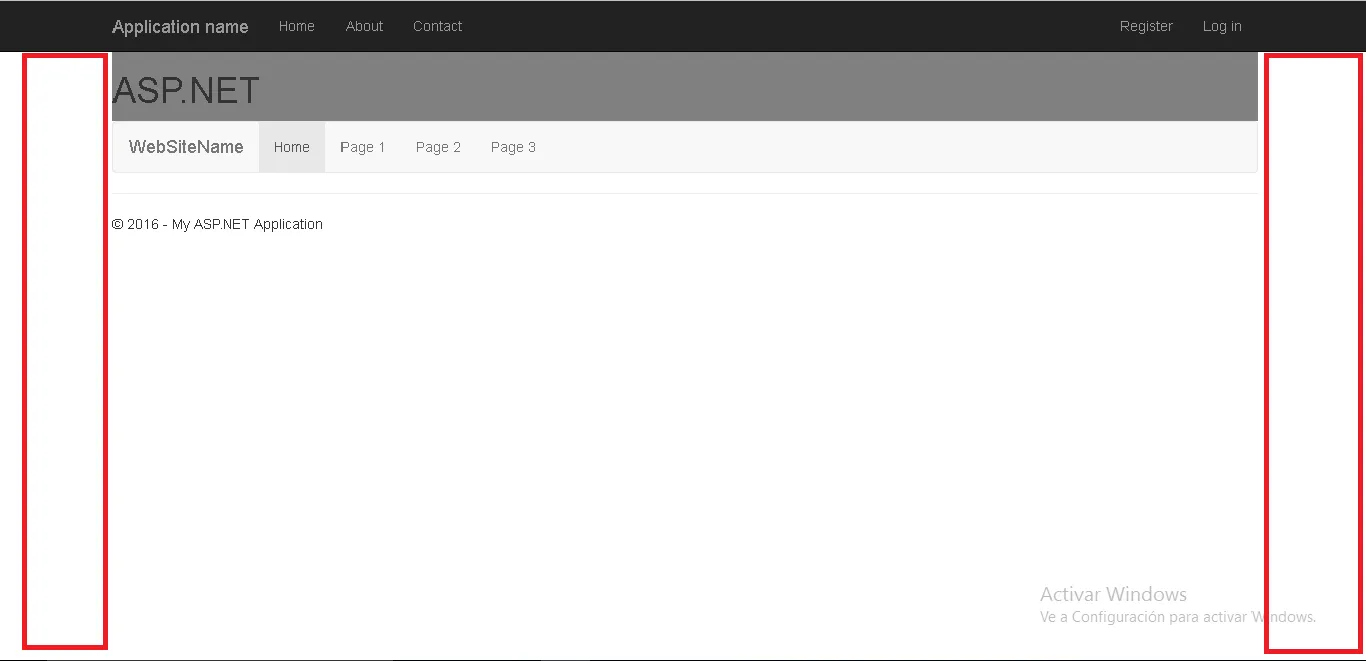
当生成一个mvc项目时,它会有默认的主页面和部分视图,例如注册和登录视图。问题在于,主页面左侧和右侧都有默认的白色空间。我的问题是:这个边距空间代码写在哪里,如何删除它?看起来很简单,但我似乎找不到它。
Site.css保留其默认值。
Site.css保留其默认值。
body {
padding-top: 50px;
padding-bottom: 20px;
}
/* Set padding to keep content from hitting the edges */
.body-content {
padding-left: 15px;
padding-right: 15px;
}
/* Override the default bootstrap behavior where horizontal description lists
will truncate terms that are too long to fit in the left column
*/
.dl-horizontal dt {
white-space: normal;
}
/* Set width on the form input elements since they're 100% wide by default */
input,
select,
textarea {
max-width: 280px;
}
我的 indes.cshtml 也非常简单:
@{
ViewBag.Title = "Home Page";
}
<div id="mapa">
<h1>ASP.NET</h1>
</div>
<div id="content">
<div class="main-nav-wrapper">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">WebSiteName</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
</div>
</nav>
</div>
</div>
我尝试向body-content类添加margin-left:0和margin-right:0,但它只是将子页面移动到左侧并保持其大小。