我正在尝试为TStringGrid创建一个列编辑器(显示/隐藏列)。该编辑器是一个包含列表框、标签和按钮的面板。我希望直接将此编辑器创建到我的TStringGrid控件中。
表格:
type
TAvaGrid= class(TStringGrid;
constructor TAvaGrid.Create(AOwner: TComponent);
begin
inherited Create(AOwner);
ColEditor:= TColEditor.Create(Self);
end;
procedure TAvaGrid.CreateWnd;
begin
inherited CreateWnd;
ColEditor.Parent := Self;
ColEditor.Visible := FALSE;
end;
编辑:
constructor TColEditor.Create(AOwner: TComponent);
begin
inherited Create(AOwner);
Self.Top := 60; { DO NOT move this in CreateWnd because controls based on this won't size properly during Create }
Self.Left := 60;
Self.Width := 220;
Self.Height := 280;
TopBar := TLabel.Create(Self);
CloseButton := TButton.Create(Self);
VisChkBox := TCheckListBox.Create(Self);
DoubleBuffered:= FALSE; { Mandatory! }
Visible := FALSE;
{ Blue caption }
TopBar.Parent := Self;
TopBar.AutoSize := FALSE;
TopBar.Height := 21;
TopBar.Align := alTop;
TopBar.Caption := ' Visible columns';
TopBar.ParentColor := FALSE;
TopBar.Transparent := FALSE;
TopBar.Cursor := crHandPoint;
TopBar.Font.Name := 'Tahoma';
TopBar.Font.Style := [System.UITypes.TFontStyle.fsBold];
TopBar.ParentFont := FALSE;
TopBar.Layout := tlCenter;
TopBar.Visible := TRUE;
TopBar.Color := TColors.Navy;
TopBar.Font.Color := TColors.White;
TopBar.OnMouseDown := TopBarMouseDown;
TopBar.OnMouseMove := TopBarMouseMove;
TopBar.OnMouseUp := TopBarMouseUp;
{ The Close button }
CloseButton.Parent := Self;
CloseButton.Width := 22;
CloseButton.Height := 20;
CloseButton.Top := 1;
CloseButton.Anchors := [akRight, akBottom];
CloseButton.Hint := 'Close';
CloseButton.Caption := 'X';
CloseButton.Visible := TRUE;
CloseButton.OnClick := CloseButtonClick;
{ The listbox }
VisChkBox.Parent := Self;
VisChkBox.AlignWithMargins:= TRUE;
VisChkBox.Align := alClient;
VisChkBox.ItemHeight := 13;
VisChkBox.Visible := TRUE;
end;
{THIS is not called until when the user presses F4 to show the 'Column Visibility' (this) panel ! }
procedure TColEditor.CreateWnd;
begin
inherited CreateWnd;
CloseButton.Left:= Self.ClientWidth- CloseButton.Width- 1;
end;
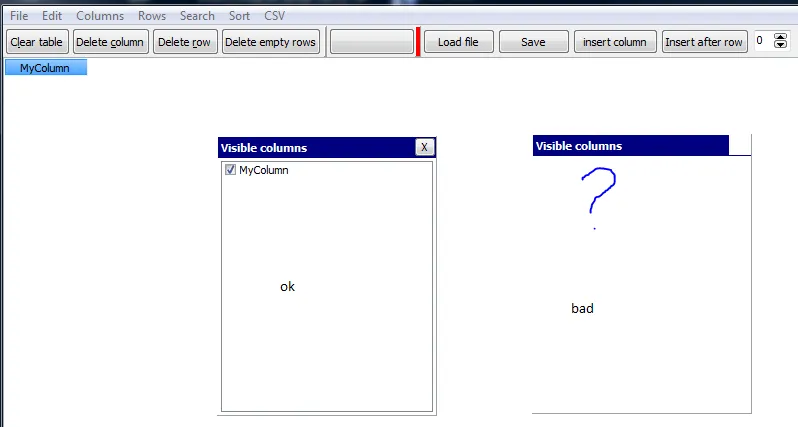
我在编辑器中遇到了刷新问题:当网格更新(例如添加新列)时,编辑器会变得混乱:
 我必须点击它才能使其看起来正确。
我必须点击它才能使其看起来正确。我尝试过WMCommand trick,但它不起作用。