透明背景的 TStringGrid
4
- Silver
3
3你希望突出什么,是形象还是......?或者你只是想让它与后面的形式颜色相同? - Tom Brunberg
1通常情况下不一定是通过添加透明度来实现,而是在其画布上绘制一些东西,这些东西可以是网格背后的任何图像。需要注意的是,由于自定义绘图机制期望您一次绘制一个单元格,因此可能会变得棘手。因此,保留完整图像缓存,然后在绘制每个单元格时,复制该单元格矩形所需的内容即可。 - Jerry Dodge
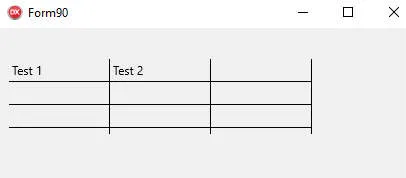
嗨Tom,TStringrid绘制在Firemonkey框架上,然后放在一个表单上。我可以更改单元格的颜色,但是我无法删除它们所绘制的白色背景颜色,应该是空颜色(透明;TAlphaColors.null),只显示网格文本和分隔线。 - Silver
1个回答
3
FMX TStringGrid的设计没有使其透明的属性。但是,使用样式可以实现透明效果。如果不想在整个应用程序中使用样式,则可以选择不使用,但如果需要,也可以使用。
解决方案是根据以下步骤设置网格的样式:
将
右键单击该网格并选择
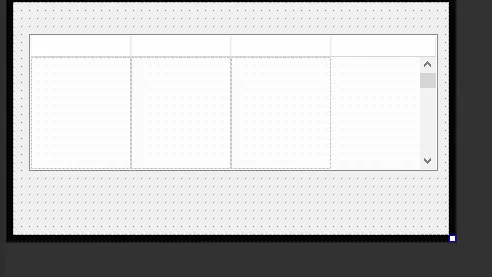
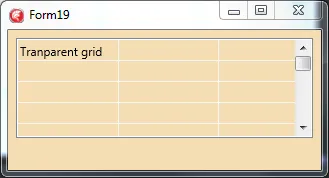
现在,您拥有一个区域在标题下面透明的网格。如果行数超过了默认值100,则右侧还会有滚动条。
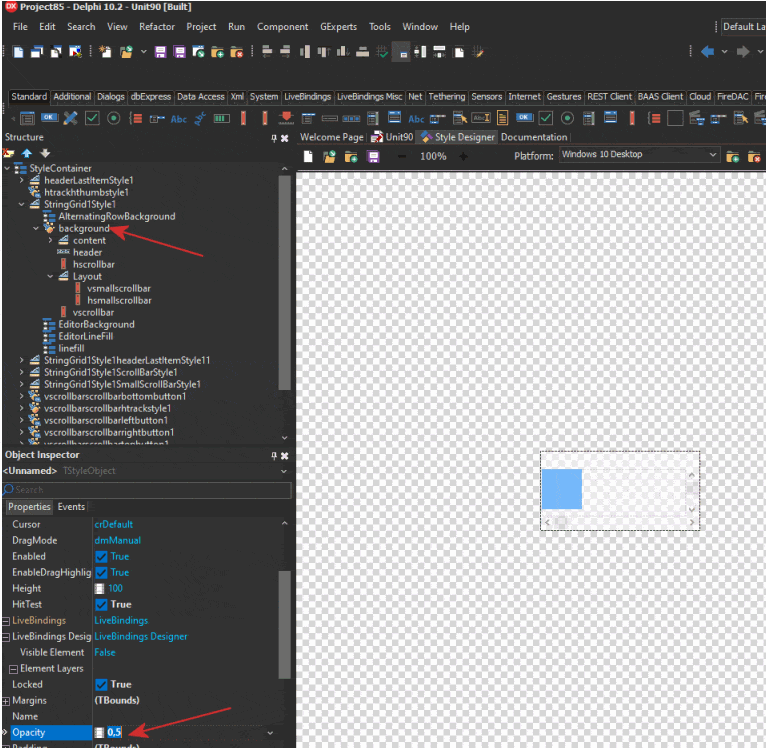
您可以通过在
我注意到你也找到了一些解决方案,但是依赖
解决方案是根据以下步骤设置网格的样式:
将
TStringGrid 添加到 Fmx 表单中右键单击该网格并选择
编辑默认样式
样式编辑器会打开。在 structure 中选择 gridstyle - background - content
在 content 的属性中,找到 ClipParent 并将其设置为 True
单击 应用并关闭 以关闭样式编辑器现在,您拥有一个区域在标题下面透明的网格。如果行数超过了默认值100,则右侧还会有滚动条。
您可以通过在
TStringGrid 属性中设置 Options.Header = False 来删除标题。
我注意到你也找到了一些解决方案,但是依赖
Opacity 设置可能会很棘手,因为它可能还会影响网格的其他部分,也许在你的情况下,如果选择了 content 并调整其不透明度?。- Tom Brunberg
3
你的方法是最合适的,提供了一个好的解决方案,同时解决了第一种方法使用 Opacity 的问题。我投票支持你。非常感谢你的帮助。 - Silver
不客气,你也应该得到一个UV。同时,你之前的DV似乎已经消失了。太好了! - Tom Brunberg
由于您对解决此问题的兴趣,这个问题得以解决。感谢您的救赎!:-) - Silver
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接