我的GridView包含固定宽度的列,并具有固定的水平间距。如果没有足够的列来水平填充屏幕,我希望我的GridView的宽度可以根据其内容自适应,并在屏幕中垂直居中。
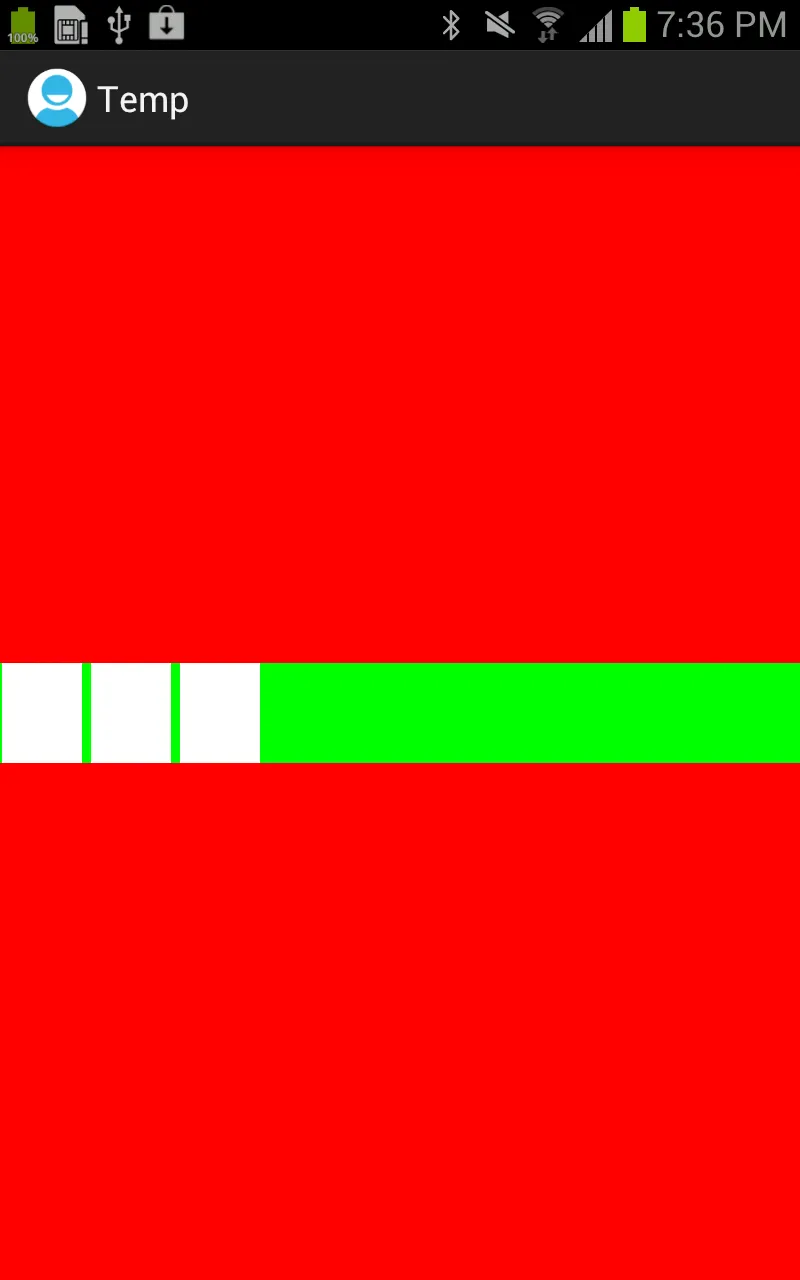
然而,无论我使用多少列,GridView的宽度都会增长以填充屏幕。附图显示了这一点,即使只有3列并且其宽度设置为“wrap_content”,绿色的GridView也会水平填充屏幕。
然而,无论我使用多少列,GridView的宽度都会增长以填充屏幕。附图显示了这一点,即使只有3列并且其宽度设置为“wrap_content”,绿色的GridView也会水平填充屏幕。
public class Temp extends Activity
{
private GridView grid;
private int columnWidth = 80;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
View view = getLayoutInflater().inflate(R.layout.gridview, null);
grid = (GridView) view.findViewById(R.id.grid);
grid.setColumnWidth(columnWidth);
grid.setAdapter(new GridAdapter());
setContentView(view);
}
class GridAdapter extends BaseAdapter
{
public GridAdapter()
{
}
public int getCount()
{
return 3;
}
public Object getItem(int position)
{
return null;
}
public long getItemId(int position)
{
return position;
}
public View getView (int position, View convertView, ViewGroup parent)
{
View ret;
if (convertView == null)
{
ret = new ImageView(Temp.this);
ret.setLayoutParams(new GridView.LayoutParams(columnWidth, 100));
ret.setBackgroundColor(Color.WHITE);
}
else
{
ret= convertView;
}
return ret;
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#FF0000"
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridView
android:id="@+id/grid"
android:background="#00FF00"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numColumns="auto_fit"
android:verticalSpacing="2dip"
android:horizontalSpacing="2dip"
android:stretchMode="columnWidth"
android:gravity="center">
</GridView>
</RelativeLayout>

android:numColumns="auto_fit"。 - techi.servicesGridView的源代码,以了解其操作方式。同时搜索一下FlowLayout。Reto Meier提供了一个自定义ViewGroup的示例。 - techi.servicesGridView也占据整个屏幕宽度吗?只是移动包含的视图?看看FlowLayout,我很确定它可以满足你的需求。 - techi.services