有没有办法在Dart项目中使用JS API和框架,比如Google Maps JavaScript API、dojo。提供一些示例会很好。
2个回答
5
我使用了Alexandre Ardhuin的google_maps包。将其作为依赖项安装:
dependencies:
google_maps: any
然后在HTML中导入一些文件:
<head>
<script src="http://maps.googleapis.com/maps/api/js?v=3.10&sensor=false"></script>
<link href="https://google-developers.appspot.com/maps/documentation/javascript/examples/default.css" rel="stylesheet">
</head>
注意:我必须使用3.10版本的JS API -- 请务必在URL中指定该版本(就像上面我所做的那样),直到该软件包被更新以适用于最新版本。
然后是地图的实际HTML容器:
<div class="map" style="width: 640; height: 640px;"></div>
一些导入:
import 'dart:html';
import 'package:js/js.dart' as js;
import 'package:google_maps/js_wrap.dart' as jsw;
import 'package:google_maps/google_maps.dart';
然后是实际代码:
js.scoped(() {
var mapOptions = new MapOptions()
..mapTypeId = MapTypeId.ROADMAP
..center = new LatLng(60.987097,25.767059)
..zoom = 6;
var map = new GMap(_root.query(".map"), mapOptions);
var marker = new Marker(
new MarkerOptions()
..position = new LatLng(60.987097,25.767059)
..map = map
..title = 'Foo'
);
var content = new DivElement();
content.innerHtml = '''
<h3>Foo</h3>
<p>bar</p>
''';
var infoWindow = new InfoWindow(
new InfoWindowOptions()
..content = content
);
marker.on.click.add((e) {
infoWindow.open(map, marker);
});
jsw.retainAll([map, marker, infoWindow]);
});
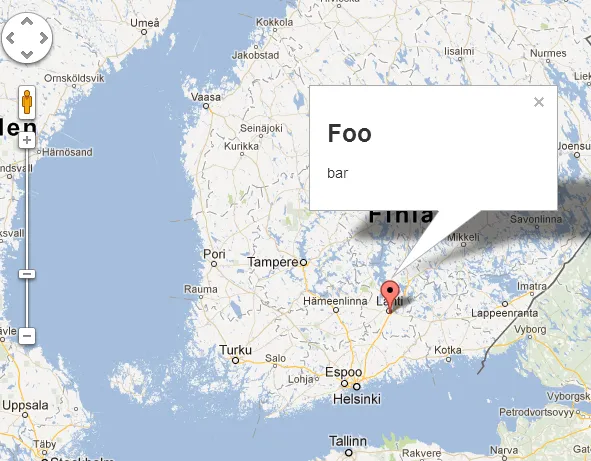
结果是一张地图,我在上面标记了我的家乡城市。
 玩得开心!
玩得开心!- Kai Sellgren
1
为什么在脚本标签中不需要“key”参数?(API密钥) - clocksmith
0
您可以使用google_maps软件包来处理Google Maps JavaScript API v3。
要处理Js Api,您可以使用js软件包。有关更多信息,请参见在Dart中使用JavaScript:js库。
- Alexandre Ardhuin
5
我收到了“找不到引用源:package:google_maps/google_maps.dart”的错误。我已经执行了pub install命令,并在packages文件夹下看到了google_maps/google_maps.dart文件。 - bhargav
我使用的是 Mac OSX 64 位操作系统,如果有任何区别请告诉我。 - bhargav
我在Linux上没有这样的问题。 - Alexandre Ardhuin
import '../packages/js/js.dart' as js; 看起来是可以工作的。我是否缺少任何pub配置?不过,pub install却可以正常工作。 - bhargav
很奇怪。你是在使用最新版本的编辑器/SDK吗? - Alexandre Ardhuin
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 降低Google Maps成本,仅调用Google Maps JavaScript API。
- 3 Google Maps Place API和Google Maps Time Zone API有什么区别?
- 3 “google”未定义:使用Google Maps JavaScript API加载程序
- 5 Google Maps JavaScript API无需浏览器
- 4 Google Maps API + Google Maps Engine / My Maps
- 4 在WordPress中使用Google Maps API Javascript
- 4 Kindle Fire和Google Maps API
- 5 使用Google Maps API v2
- 3 google maps api
- 6 Google Maps JavaScript API - 图层排序