作为我们大家都知道的,谷歌地图平台已经推出了新的定价模式。我正在尽我所能通过禁用我网站上没有使用的谷歌地图服务来尽可能降低成本。
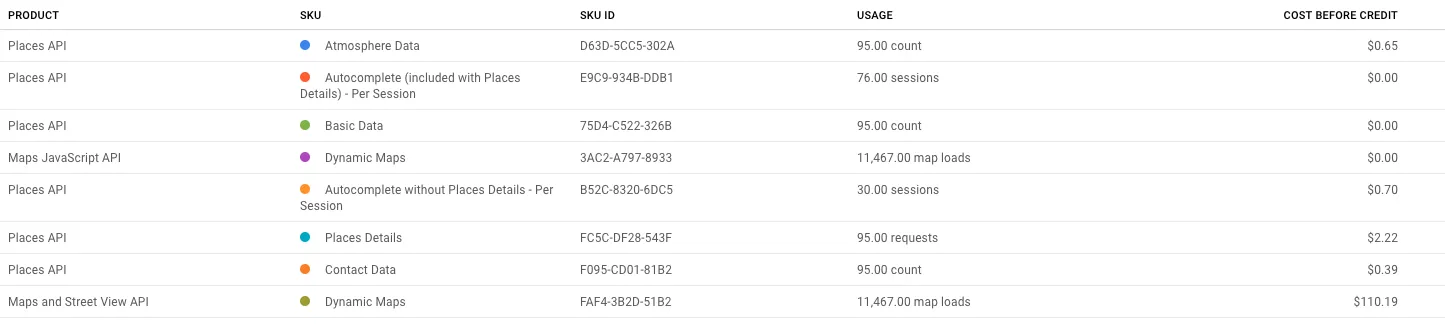
这是我谷歌地图服务过去三天的费用截图,由于我们正在管理高流量的网站,我认为我们将会在地图服务上花费很多钱。 同时,我只在需要时将Google地图加载到屏幕上,然后调用此函数来初始化地图:
在此之后,我使用一个静态的JSON文件,其中包含lat、lng和标记信息,并循环显示谷歌地图上的标记。
请问有人能够解释一下如何禁用Maps和Street View API - 动态地图服务吗?
只使用免费的Maps JavaScript API。请查看上面的截图以查看地图服务的使用情况和其SKU定价。
非常感谢任何帮助降低地图成本的支持。
这是我谷歌地图服务过去三天的费用截图,由于我们正在管理高流量的网站,我认为我们将会在地图服务上花费很多钱。 同时,我只在需要时将Google地图加载到屏幕上,然后调用此函数来初始化地图:
find_centre_map = new google.maps.Map(document.getElementById("find-centre-map"), {
center: {lat: -28.214739, lng: 134.657340}
, zoom: 5
, mapTypeControl: false
, gestureHandling: 'greedy'
, styles: [{featureType:"poi",elementType:"labels",stylers:[{visibility:"off"}]}]
, zoomControlOptions: {
position: google.maps.ControlPosition.RIGHT_CENTER
}
, streetViewControlOptions: {
position: google.maps.ControlPosition.RIGHT_CENTER
}
});
在此之后,我使用一个静态的JSON文件,其中包含lat、lng和标记信息,并循环显示谷歌地图上的标记。
请问有人能够解释一下如何禁用Maps和Street View API - 动态地图服务吗?
只使用免费的Maps JavaScript API。请查看上面的截图以查看地图服务的使用情况和其SKU定价。
非常感谢任何帮助降低地图成本的支持。