我希望在CollapsingToolbarLayout中的ImageView上可以滚动。那么怎样才能实现呢?还有,如何设置Image view的起始高度?
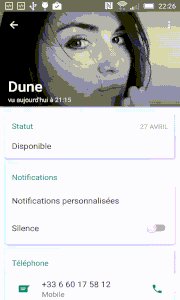
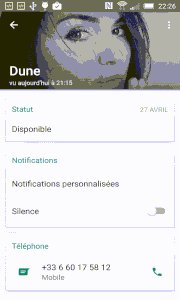
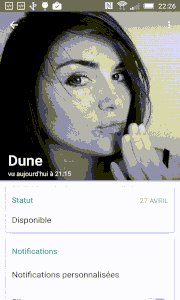
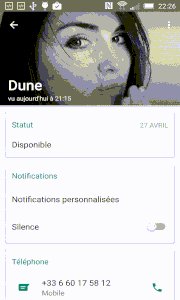
我的ImageView高度为280p,我想在活动开始时显示200p,然后向下滚动以查看图片的其余部分。我在WhatsApp应用程序中看到了类似的东西。
这里是一个链接,可以看到我想要的效果:
我的代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.example.yasser.version6.Profile">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:fitsSystemWindows="true"
android:layout_height="@dimen/app_bar_height"
android:layout_width="match_parent"
android:theme="@style/MyMaterialTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:contentScrim="?attr/colorPrimary">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/tof" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
app:layout_collapseMode="pin"
app:popupTheme="@style/MyMaterialTheme.PopupOverlay" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<include
android:id="@+id/content"
layout="@layout/content_profile" />
</android.support.design.widget.CoordinatorLayout>
内容概要代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
tools:showIn="@layout/activity_profile"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.yasser.version6.Profile">
</android.support.v4.widget.NestedScrollView>

NestedScrollView上调用scrollTo(0, 200);了吗? - Blackbelt