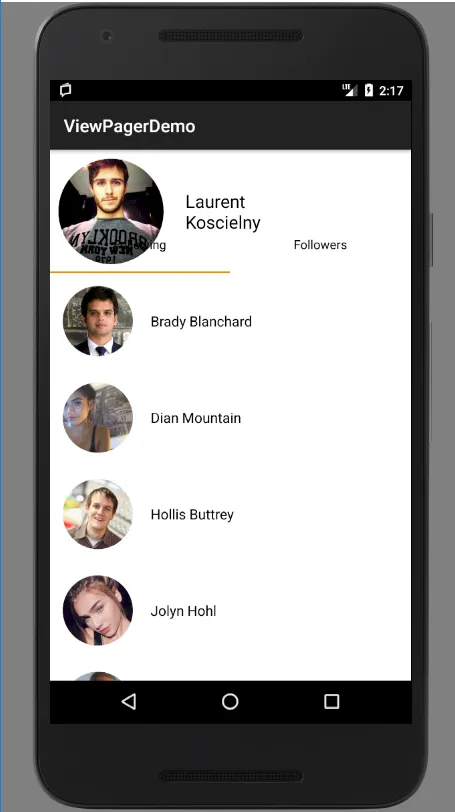
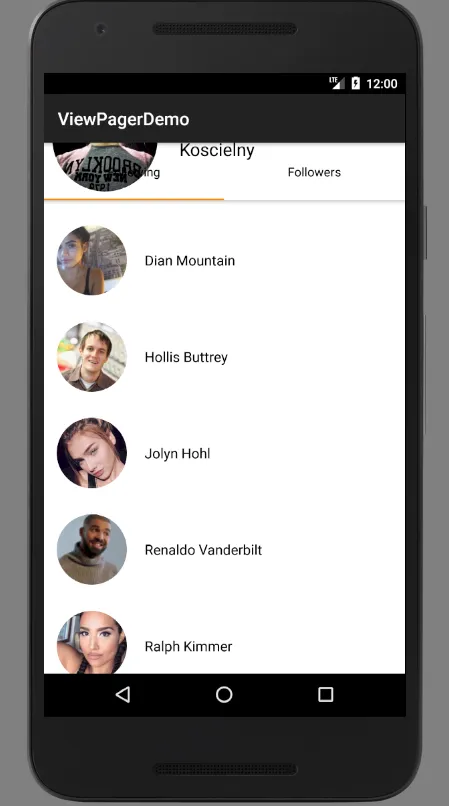
当我将CollapsingToolbarLayout的高度设置为wrap_content时,我的视图会重叠在一起,但是当我将其设置为精确的高度,例如195dp时,它可以正常工作。有人能告诉我如何使用wrap_content而不重叠视图吗?我希望相对布局在工具栏下面滚动。
提前感谢。
提前感谢。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:fitsSystemWindows="true"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="false"
app:toolbarId="@+id/toolbar">
<RelativeLayout
android:id="@+id/profile_relative"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
app:layout_collapseMode="none">
<ImageView
android:id="@+id/profile_img"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_margin="10dp"
android:src="@drawable/random_dude"
tools:ignore="ContentDescription" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginStart="15dp"
android:layout_toEndOf="@id/profile_img"
android:text="@string/laurent_koscielny"
android:textColor="@android:color/black"
android:textSize="20sp" />
</RelativeLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="65dp"
app:layout_collapseMode="pin"
app:popupTheme="@style/AppTheme.PopupOverlay" />
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="65dp"
android:layout_gravity="bottom"
android:background="@android:color/transparent"
app:tabGravity="fill"
app:tabIndicatorColor="@android:color/holo_orange_dark"
app:tabMaxWidth="0dp"
app:tabMode="fixed"
app:tabSelectedTextColor="@android:color/black"
app:tabTextAppearance="@android:style/TextAppearance.Widget.TabWidget"
app:tabTextColor="@android:color/black" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/app_bar"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</android.support.v4.view.ViewPager>
</android.support.design.widget.CoordinatorLayout>