我正在制作一个页面,其中包括一些字段,如
另一方面,
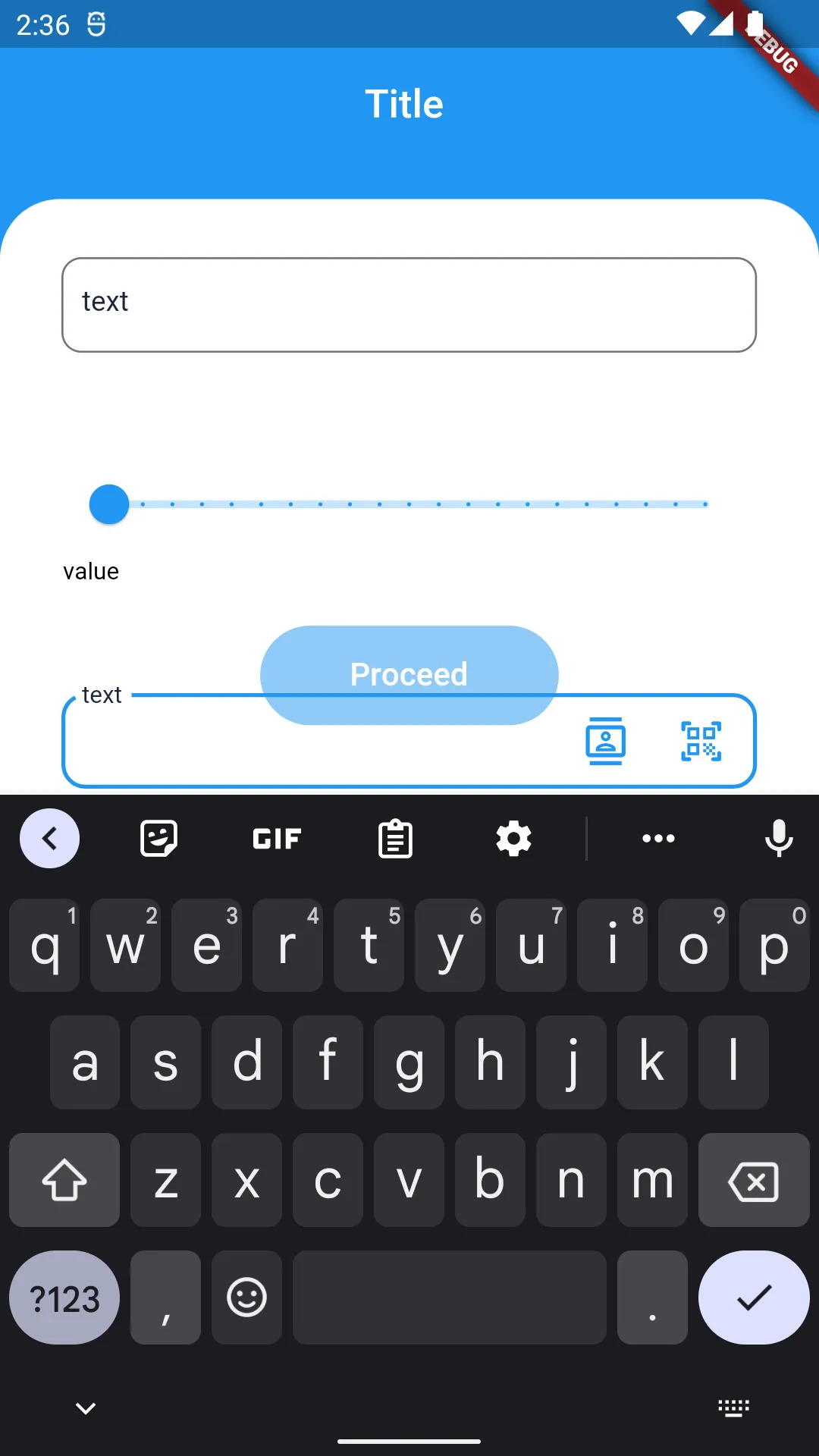
现在,我想要的是,在页面仍然可调整大小的情况下,将按钮放置在固定位置的方法。
这是
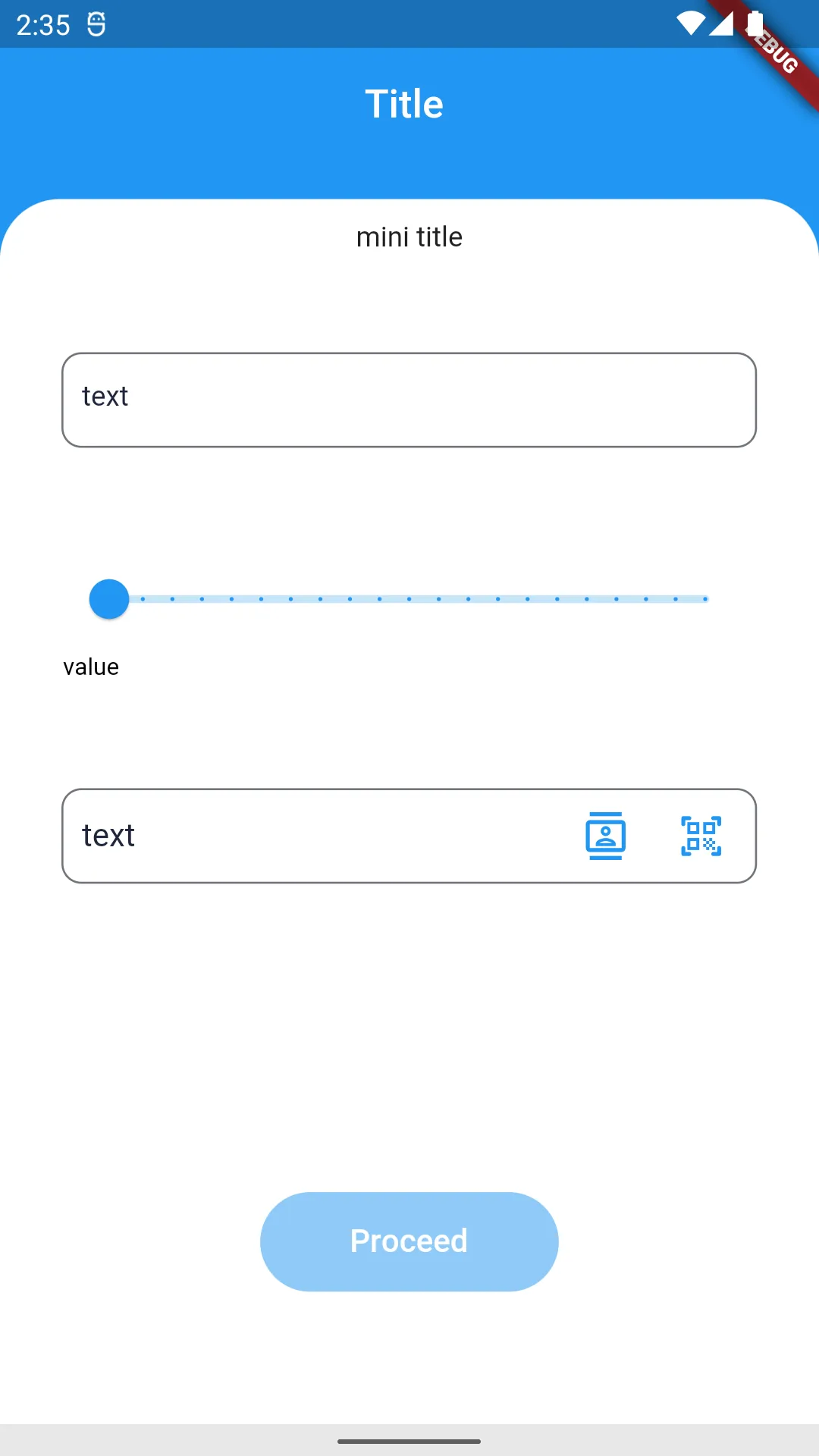
文本字段和滑块。在页面的末尾,必须有一个按钮以进入下一步,该按钮被包装在一个Align中,以便在页面之间具有固定位置。另一方面,
resizeToAvoidBottomInset属性为true;因此,当有人点击一个文本字段时,页面会调整大小以保持文本字段可见。问题在于,如果点击文本字段,按钮会向上移动到页面的中间。现在,我想要的是,在页面仍然可调整大小的情况下,将按钮放置在固定位置的方法。
这是
build的代码:Widget build(BuildContext context) {
return MaterialApp(
home: GestureDetector(
onTap: () => FocusManager.instance.primaryFocus?.unfocus(),
child: Scaffold(
extendBodyBehindAppBar: true,
resizeToAvoidBottomInset: true,
body: Stack(
children: [
const Background(),
getTopbar(),
getBody(),
getProceedButton()
],
),
),
),
);
}
这里是 getBody 函数的摘要版本:
return Padding(
padding: const EdgeInsets.only(top: topbarHeigthSmall),
child: Container(
height: MediaQuery.of(context).size.height - topbarHeigthSmall,
child: Padding(
padding: const EdgeInsets.only(right: 30, left: 30),
child: SingleChildScrollView(
child: Column(
children: [
//children of page like textfields and ...
],
),
),
),
),
);
最后是按钮button的代码:
Widget getProceedButton() {
return Align(
alignment: const Alignment(0.0, 0.8),
child: Container(...),
);
}
在点击 文本域 之前的屏幕截图: