我有一个被错误拒绝的承诺,并且我正在使用
try/catch 来处理它。const foo = async () => {
try {
await request();
} catch (error) {
console.log(error.message);
debugger;
}
};
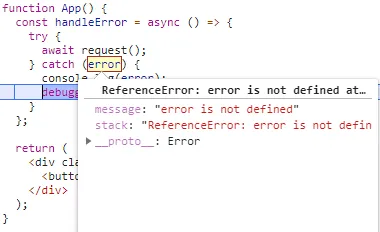
在调试时,console.log 显示正确的错误信息,但如果我将鼠标移到上面,它会显示 error 未定义。
为什么会发生这种情况?
这使得调试错误变得非常困难。
这里有一个工作示例

catch()中的error未定义,但error.message中的error正确显示。很奇怪。 - matthew-e-brown