我正在尝试以编程方式创建一个饼图,希望将其转换为React组件以供重用。基本上,我需要一个可点击的饼图,每个部分在单击时都会展开成整个饼图。我试图遵循这个教程来制作饼图,并且在底部,我有一段JS代码,我试着测试了它。结果出现了Uncaught Reference Error: $$ is not defined.这是错误消息的截图。
我的理解是这不是jQuery而是纯粹的Vanilla JS。我不确定这是真的。我通过CDN导入了jQuery,但仍然收到相同的错误。我阅读了这篇SO post,我想$$只是一种变量名称表示法。
这是我在index.html中拥有的代码,没有什么突破性的。
<body>
<div class="pie">20%</div>
<div class="pie">60%</div>
<script src="https://code.jquery.com/jquery-2.2.4.js" integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI=" crossorigin="anonymous"></script>
<script type="text/javascript">
$$('.pie').forEach(function(pie) {
var p = parseFloat(pie.textContent);
var NS = "http://www.w3.org/2000/svg";
var svg = document.createElementNS(NS, "svg");
var circle = document.createElementNS(NS, "circle");
var title = document.createElementNS(NS, "title");
circle.setAttribute("r", 16);
circle.setAttribute("cx", 16);
circle.setAttribute("cy", 16);
circle.setAttribute("stroke-dasharray", p + " 100");
svg.setAttribute("viewBox", "0 0 32 32");
title.textContent = pie.textContent;
pie.textContent = '';
svg.appendChild(title);
svg.appendChild(circle);
pie.appendChild(svg);
});
</script>
</body>
什么导致了错误?我是否有误解?我所遵循的教程是否过时/错误?谢谢!


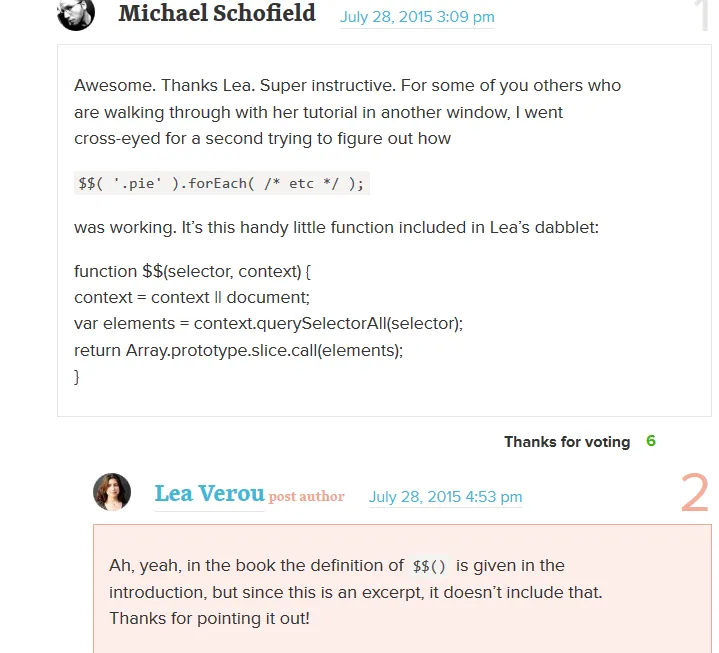
$$定义在哪里? - Rayon