我正在尝试制作一个带有圆角和白色边框的UIImageView,我已经子类化了一个UIImageView,这是代码:
MyUIImageView.h
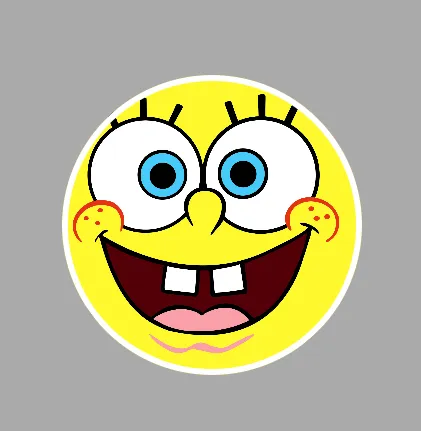
这是结果:
MyUIImageView.h
@interface MyUIImageView : UIImageView
@end
MyUIImageView.m
@implementation MyUIImageView
-(void)layoutSubviews
{
self.layer.cornerRadius = CGRectGetWidth(self.frame)/2.f;
self.layer.borderColor = [[UIColor whiteColor] CGColor];
self.layer.borderWidth = kLineWidth;
self.layer.masksToBounds = YES;
self.clipsToBounds = YES;
self.contentMode = UIViewContentModeScaleAspectFill;
self.backgroundColor = [UIColor colorWithRed:0.82 green:0.82 blue:0.83 alpha:1];
}
@end
这是结果: