我该如何去掉UINavigationController顶部的圆角?是否有任何plist属性或需要通过编程来实现?
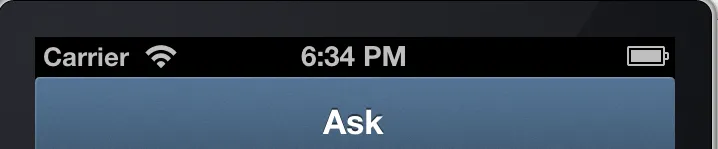
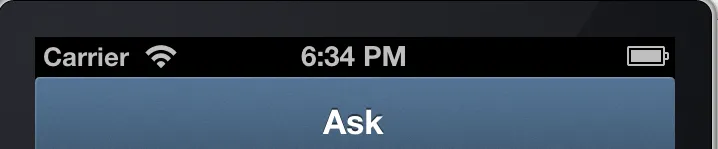
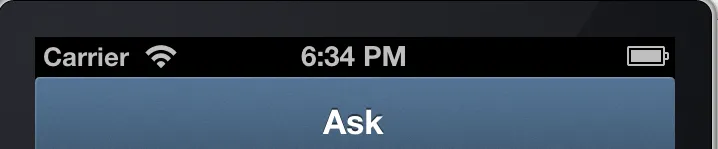
我想从以下这个样子: 变成这个样子:
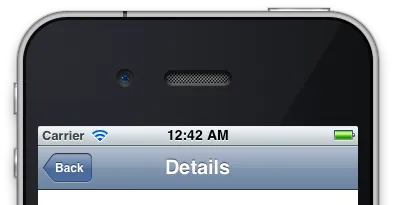
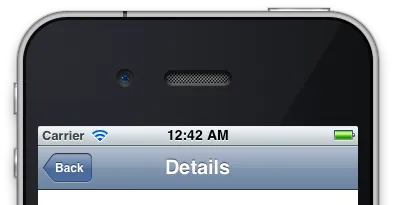
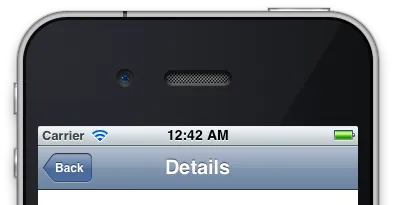
变成这个样子:

我想从以下这个样子:
 变成这个样子:
变成这个样子:

 变成这个样子:
变成这个样子:

只需将状态栏样式从“黑色不透明”更改为“黑色半透明”,您的rootViewController的四个角就不会再被圆角化了。只要您没有设置视图控制器的属性wantsFullScreenLayout = YES,就不会在状态栏后面绘制任何内容。您的UIWindow必须具有backgroundColor = [UIColor blackColor],以便用户无法注意到状态栏不是真正的“黑色不透明”。
[self.layer setCornerRadius:3.0]的行,并将其删除。