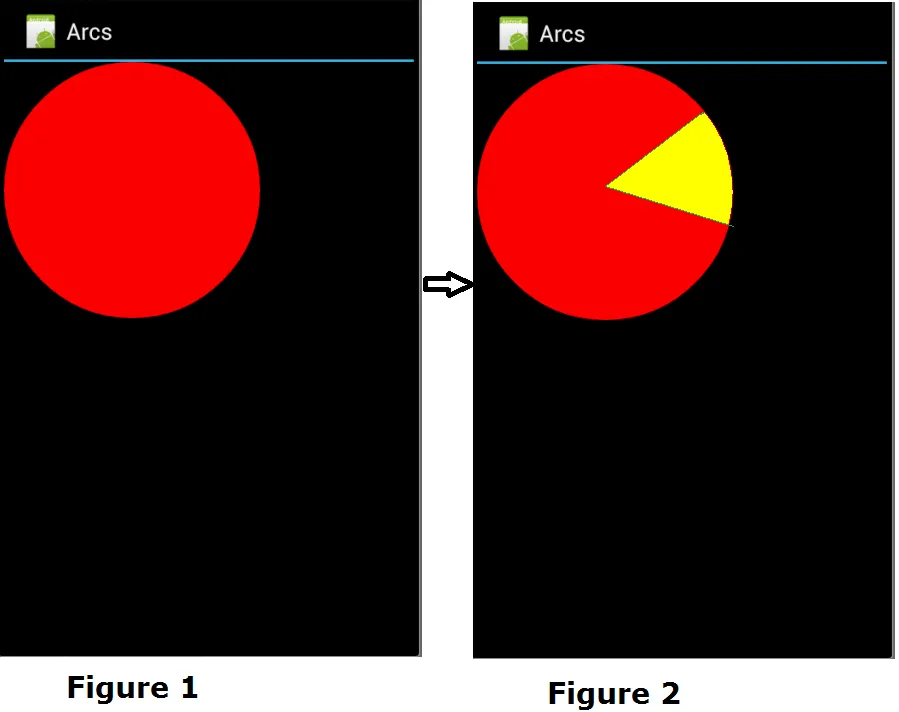
我正在尝试绘制类似于进度条的东西。然而,在我的情况下,进度条是一个圆形,有一个不同颜色的扫描弧线,如下所示(图2显示了设计的快照,黄色表示一些进度)。一旦工作完成,整个圆将变为黄色。
在res/drawable/circle.xml文件中:
我知道如何使用Android演示代码中提供的示例来绘制弧线http://developer.android.com/resources/samples/ApiDemos/src/com/example/android/apis/graphics/Arcs.html。
但是,我在如何将这两者结合起来创建扫描动画方面遇到了一些困难。我知道我们必须创建一个线程并创建一个像演示中的onDraw一样的方法,但是如何将扫描弧线的中心设置为绘制圆形的中心?Java代码会是什么样子(在活动中)?谢谢!

在res/drawable/circle.xml文件中:
<solid android:color="@color/red" />
<size
android:height="200dp"
android:width="200dp" />
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<FrameLayout
android:id="@+id/frameLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/circle" >
</FrameLayout>
</LinearLayout>
我知道如何使用Android演示代码中提供的示例来绘制弧线http://developer.android.com/resources/samples/ApiDemos/src/com/example/android/apis/graphics/Arcs.html。
但是,我在如何将这两者结合起来创建扫描动画方面遇到了一些困难。我知道我们必须创建一个线程并创建一个像演示中的onDraw一样的方法,但是如何将扫描弧线的中心设置为绘制圆形的中心?Java代码会是什么样子(在活动中)?谢谢!
drawCircle方法。当您创建RectF对象时,请使用基本数学知识找到中心点。将矩形设置为正方形。然后,您可以使用正方形宽度的1/2作为半径绘制圆形,接着使用RectF绘制弧线。 - Reed