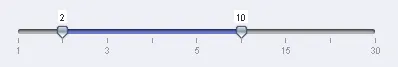
我想知道是否有人可以提供提示或资源,以实现“Circle - Who's Around?” 中使用的以下滑块小部件。这是我第一次遇到这种小部件,我不确定应该如何准确地称呼它。
请不要指向此链接http://www.mokasocial.com/2011/02/create-a-custom-styled-ui-slider-seekbar-in-android/,因为这不是我想要实现的。他们似乎使用静态图像页脚显示D、W、K。我尝试过那个应用程序,它甚至不能精确到达点或D、W、K。我看了AT&T Android滑块控件,但是他们似乎没有提供任何源代码。我发现一些iOS开发人员实现了这一点,但我真的不理解obj C代码,无法在Android中实现这一点。

请不要指向此链接http://www.mokasocial.com/2011/02/create-a-custom-styled-ui-slider-seekbar-in-android/,因为这不是我想要实现的。他们似乎使用静态图像页脚显示D、W、K。我尝试过那个应用程序,它甚至不能精确到达点或D、W、K。我看了AT&T Android滑块控件,但是他们似乎没有提供任何源代码。我发现一些iOS开发人员实现了这一点,但我真的不理解obj C代码,无法在Android中实现这一点。