Android默认提供的SlidingDrawer长这样:
图片 http://www.gru.at/android/wp-content/uploads/2010/09/s_open.png
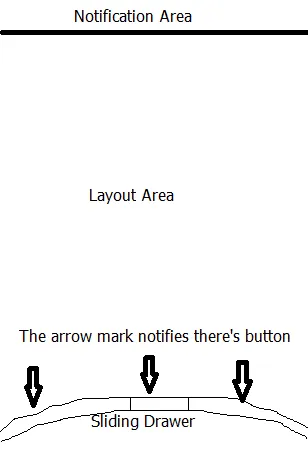
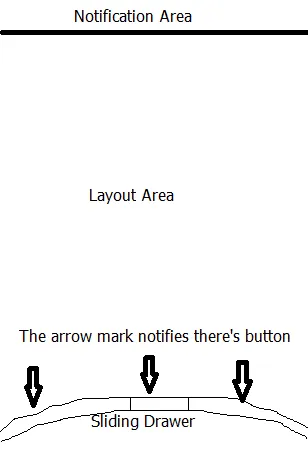
我们能否自定义SlidingDrawer,使其看起来像半圆形,并包含按钮。例如,看下面的图片:

有人做过上面那样的SlidingDrawer吗?我已经搜索过了,没有找到好的解决方案。有人有想法或者示例博客可以分享吗?
Android默认提供的SlidingDrawer长这样:
图片 http://www.gru.at/android/wp-content/uploads/2010/09/s_open.png
我们能否自定义SlidingDrawer,使其看起来像半圆形,并包含按钮。例如,看下面的图片:

有人做过上面那样的SlidingDrawer吗?我已经搜索过了,没有找到好的解决方案。有人有想法或者示例博客可以分享吗?
所以请确保你已经准备好了 Gimp 和 9-Patch 以便进行反复试验...
那么你要做的是...
在当前 ImageView Handle 的位置添加适当的布局,如水平 LinearLayout 或 RelativeLayout
将当前 ImageView Handle 的 id 剪切并添加到你刚刚添加的新布局中
将你的按钮添加到 LinearLayout/RelativeLayout 中(现在你可以测试它了,按钮和 Handle 应该同时打开)
为每个按钮设置 Button listeners
将 SlidingDrawer 设置为 android:allowSingleTap = "false"(得失相当,你不能再有单击选项了,只有滑动)
使用 ButtonSelector.xml 为按下或未按下的按钮设置不同的布局。
这是最难的部分。编辑按钮和 Handle 的绘制图形,使它们在屏幕巨大、小型、横向或纵向时能够完美结合。我建议使用 9-Patch 与 Gimp 结合使用。
恭喜!你现在拥有一个非常棒的自定义抽屉效果。
请确保您发布图片并说明您遇到的任何问题或问题,因为我从未完全实现过这一点,但我已经完成了第6步以确保它是可能的。
最后,祝你好运...
RelativeLayout 和 FrameLayout,这些布局使我的需求与我所需要的相匹配。我已经按照以下步骤完成了操作 -
首先,我将完整的图像分成三个部分。然后,使用 FrameLayout 合并这些图像,并为图像中心添加了 onclickListner(因为它包含箭头向上/向下的标记)
接着,我使用了 Animation 来打开视图,就像 SlidingDrawer 一样