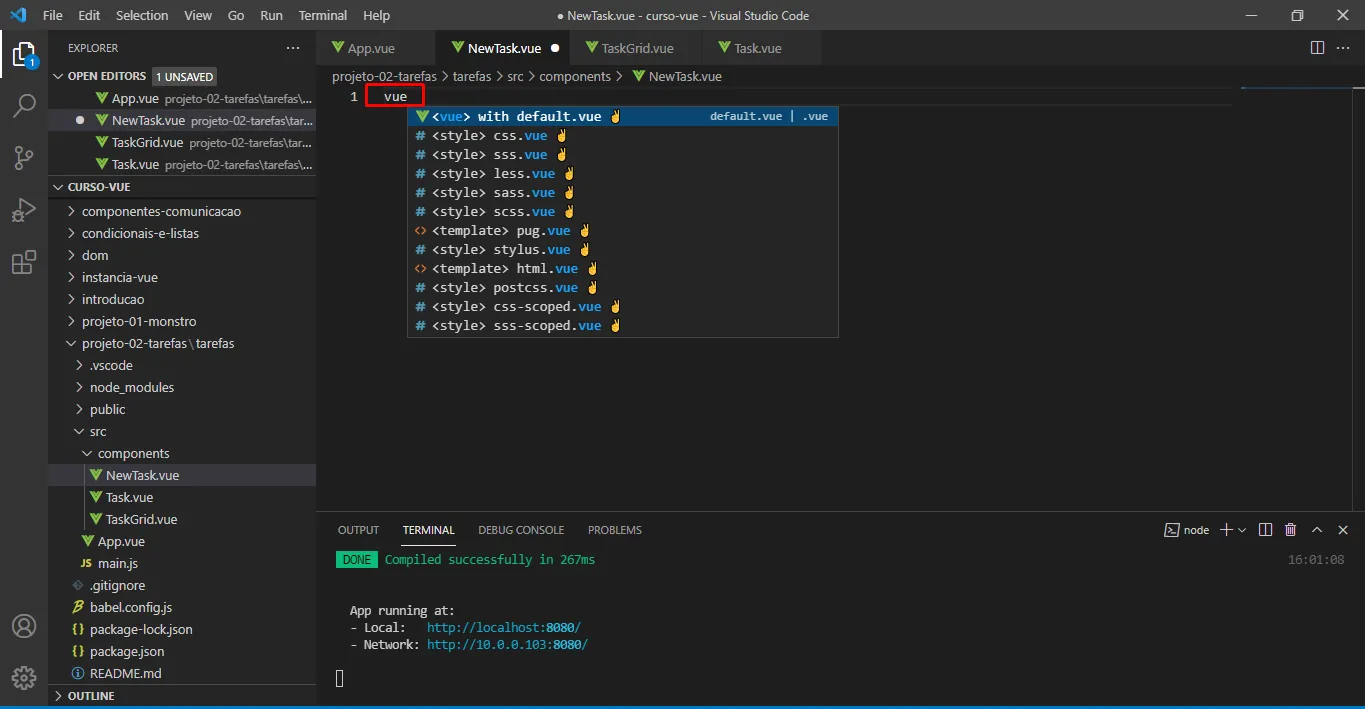
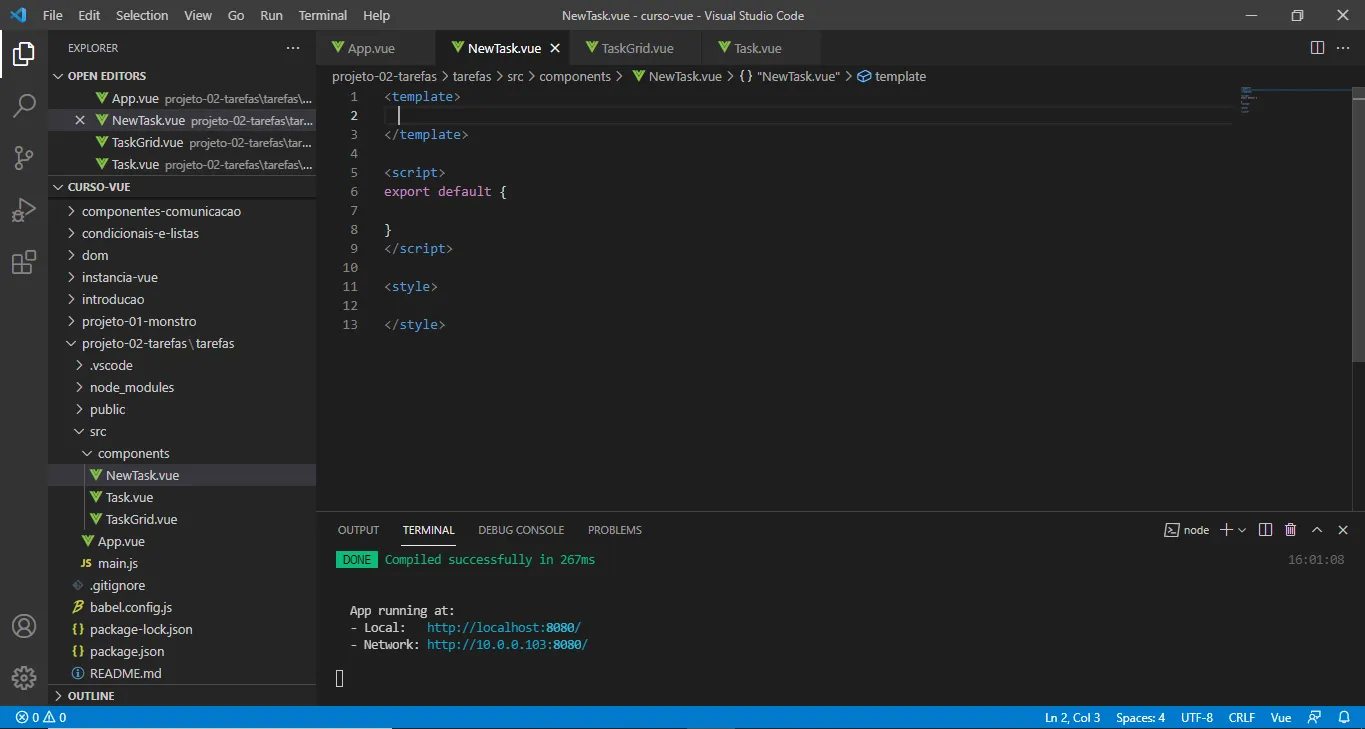
我正在使用VSCode上的Vue.js,并安装了Vetur进行格式化。根据这个视频,应该有Scaffold代码段和Emmett代码完成。但在VSCode中没有显示出来。当我在.vue文件中输入"scaffold"时,没有自动完成。当我在.vue文件中输入"h1"时,也没有自动完成。有人知道如何解决这个问题吗?
Vue.js VSCode Vetur Emmet以及Scaffold Snippets未被识别。
17
- Andrea
6
2你尝试过重新启动你的VSCode吗? - Ayudh
是的,我做了!但它不起作用 :( - Andrea
安装扩展后,您还需要启用它们。您能否再次确认它们已被启用? - Ayudh
是的,它已启用 - 当我查看Vetur扩展时,它会显示“该扩展已全局启用”。 - Andrea
那我建议您重新安装扩展程序,看看是否有所帮助。 - Ayudh
我以前试过那个,但没有成功。 - Andrea
3个回答
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 37 VSCode Emmet HTML模板?
- 15 检测到启用了Vetur插件。考虑禁用Vetur,并使用@volar-plugins/vetur代替。
- 4 VS Code优先使用HTML emmet而不是Laravel Blade Snippets的方法?
- 14 VSCode语法高亮在Vue/Vetur中无法正常工作
- 13 VSCode如何禁用第一行的Emmet缩写编辑器
- 3 更新 VSCode 至最新版本以及 Vetur 的 bug 问题
- 49 在 VSCode 中为 JSX 配置 Emmet
- 7 Angular 10: 使用模块别名导入未被解析/路径映射在VSCode中未被识别
- 7 如何在VSCode工作区中禁用Vetur代码检查?
- 7 VSCode无法识别venv。