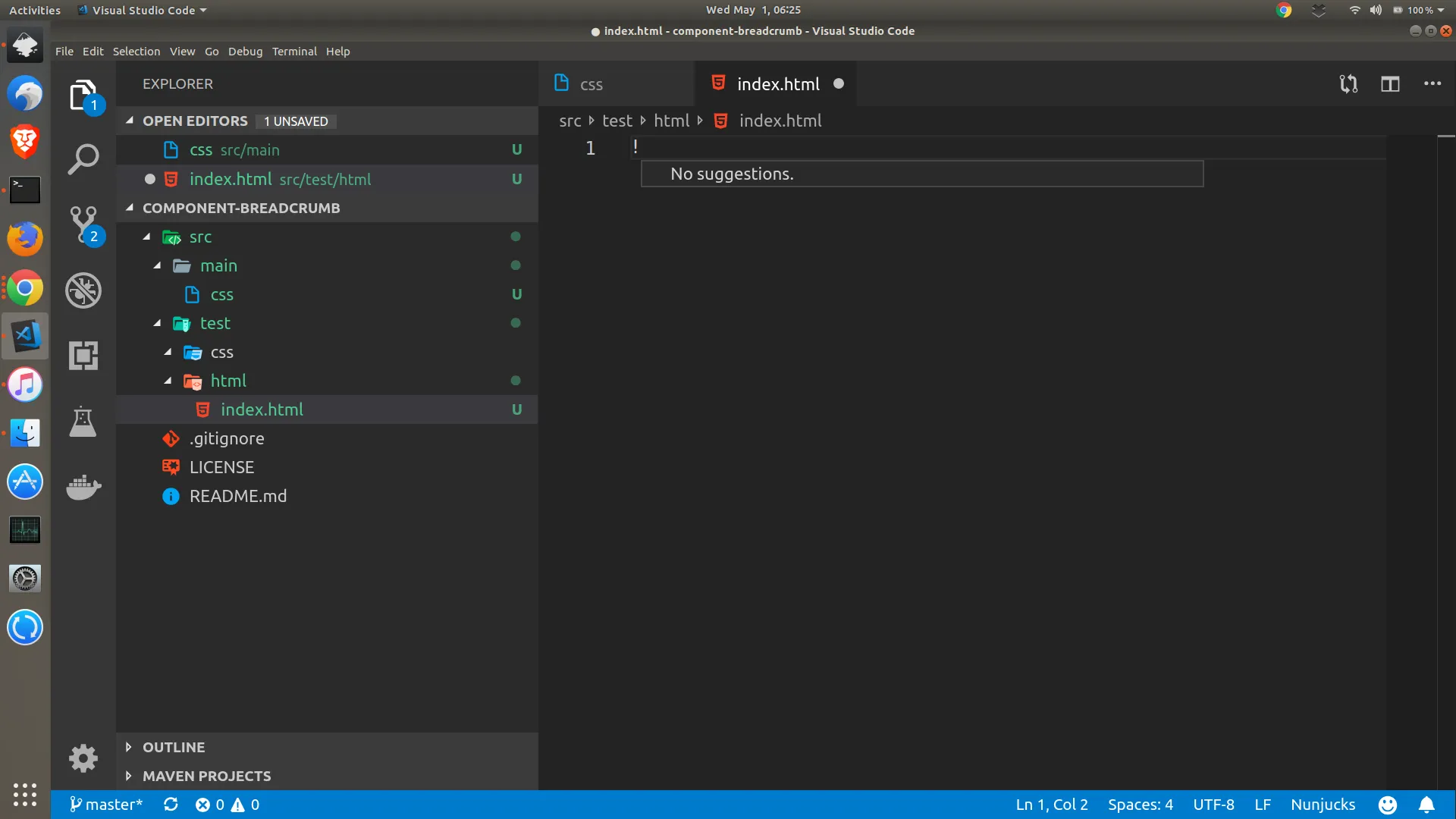
过去我们可以在VSCode中的HTML文档内输入
!来获得如此记录的HTML样板内容。
但是现在无法使用。有什么想法吗?
我注意到如果我们键入 ! 并选择 Edit > Expand Abbreviation, ! 将被替换为样板内容,但我再也没有之前的智能感知提示了。
更新
看起来我们需要按下ctrl+shift+p并搜索User Settings。过滤emmet设置并选择Trigger expansion on tab然后!将被替换为相应的emmet代码片段。
我还选择了Show suggestions as snippets,但智能感知/代码片段仍未显示。