我需要创建具有圆角的SVG路径,以便将其导出为DXF进行切割。我的问题是,拐角应该是圆的弧线,而不是贝塞尔曲线。
使用arc命令处理直角相对容易,因为半径也是弧线开始处到拐角距离。但是,对于其他角度,情况要复杂得多。
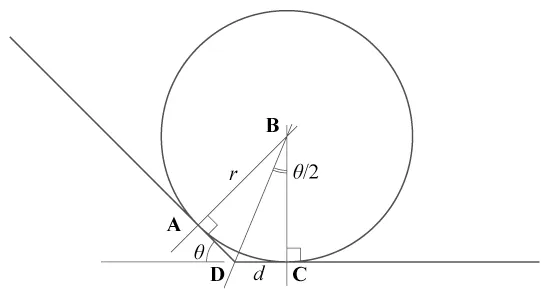
是否有公式可以计算给定拐角和半径时弧的起点和终点?

右上角很容易,但左下角非常棘手,因为我必须找出线条必须结束和弧线开始的位置。
我找到了calculationg with a svg eliptical arc,其中链接了一个公式以将端点转换为中心参数化。但这并没有帮助,因为我也不知道圆的中心在哪里。
如何计算弧(圆)的SVG路径只计算弧,而不是替换尖角的两条线之间的弧。
SVG中三角形的圆角中的解决方案仅在某些边与坐标系平行或更改半径时起作用。
将圆角应用于路径/多边形尝试使用一些技巧进行线连接或多个立方曲线,这不是我想要的。
即使是我用来绘制上面图像的Inkscape,也会使用5个立方曲线而不是弧线,即使我使用圆来创建此形状。
如果您有一些提示,我将非常感激。