我有一个SVG图像(下面是代码):

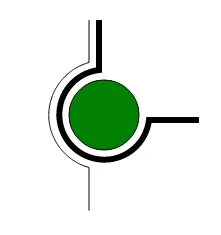
<svg height="500" width="500">
<!-- Inner line -->
<path d="M100,50 L 100,100 A 45,45 0 1,0 150,150 L 200 150" style="stroke:#000; stroke-width:6; fill:none;" />
<!-- Outer line -->
<path d="M 90,50 L 90,92.5 A 54.5,54.5 0 0,0 90,197.5 L 90, 240.5" style="stroke:#000; stroke-width:1; fill:none;" />
<circle cx="105" cy="145" r="35" stroke="black" stroke-width="1" fill="green" />
我在绘制相同间距分隔的曲线时看不到任何模式(上面的图像是我“猜测”得出的)。线条数量是动态的,因此我需要一个公式来计算每个 M L A 参数。例如,我可以将内部线条视为静态(仅显示 d 属性),
d="M100,50 L 100,100 A 45,45 0 1,0 150,150 L 200 150"
但是首先需要计算外层,以获取d:
d="M 90,50 L 90,92.5 A 54.5,54.5 0 0,0 90,197.5 L 90, 240.5"