我有一个针对 @media (orientation: landscape) { 的仪表板,现在我希望制作一个 @media (orientation: portrait) { 版本的。
这是横屏版本:http://jsfiddle.net/FhKEx/
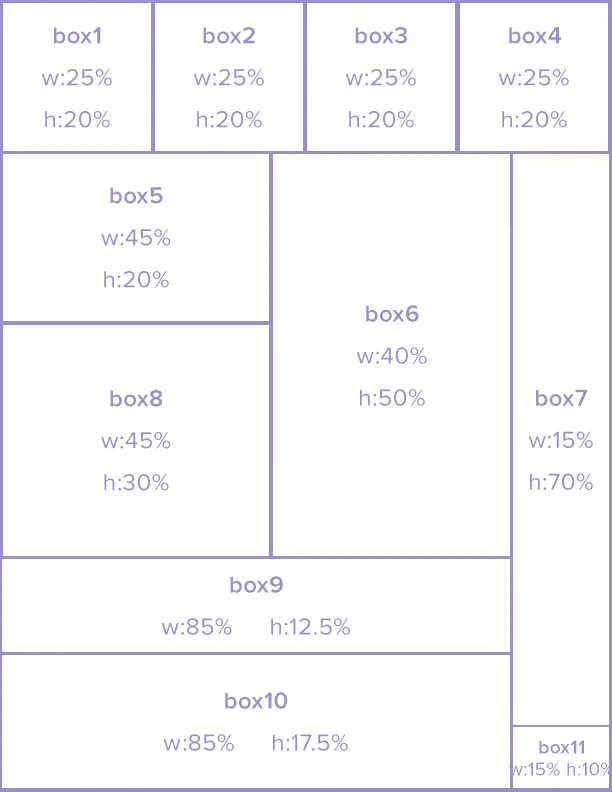
以下是纵向格局:

我觉得第一排应该是(100%w,20%h),第二排应该是(100%w,80%h),但不确定如何使第二排正确地浮动。
<div class="dashboard">
<div class="row1">
<div class="box1">"w:25%; h:20%;</div>
<div class="box2">w:25%; h:20%;</div>
<div class="box3">w:25%; h:20%;</div>
<div class="box4">w:25%; h:20%;</div>
</div>
<div class="row2">
<div class="box5">"w:45%; h:20%;</div>
<div class="box8">"w:45%; h:30%;</div>
<div class="box6">"w:40%; h:50%;</div>
<div class="box9">w:85%; h:12.5%;</div>
<div class="box10">w:85%; h:17.5%;</div>
<div class="box7">w:15%; h:70%;</div>
<div class="box11">"w:15%; h:10%;</div>
</div>
</div>