我希望你能将这11个html div变成一个纯响应式的css网格。

在容器宽度为100%和高度为100%的情况下,响应式指的是每个方框都是页面容器的一个百分比。我一直在努力解决这个问题,但还没有正确地使浮动起作用。非常感谢您的帮助。

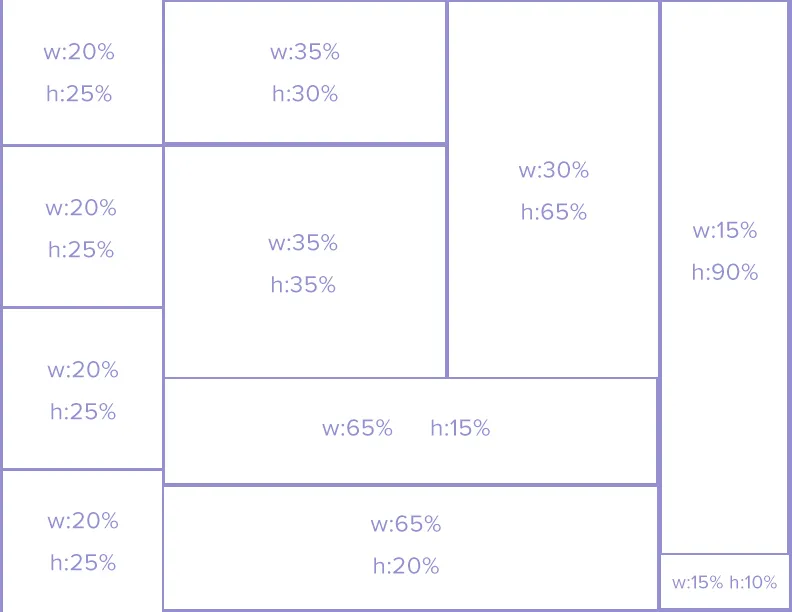
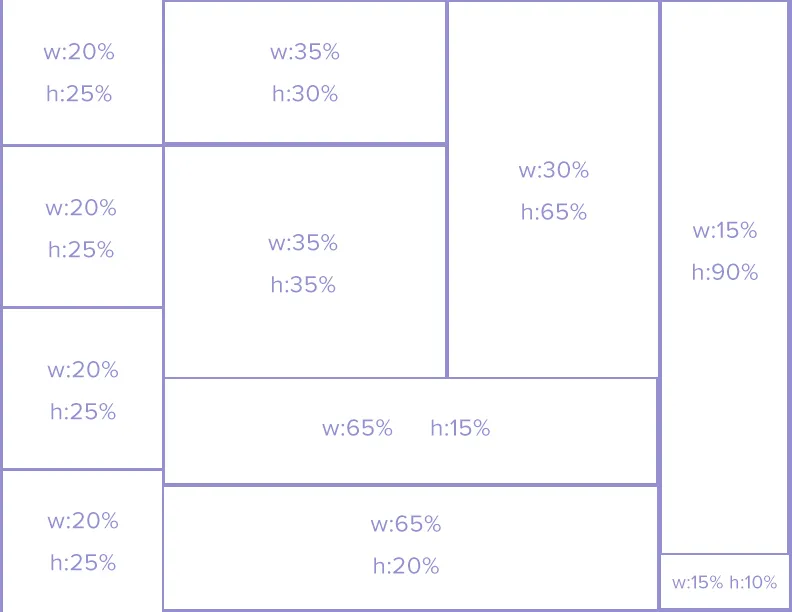
<div class="dashboard page-container">w100%, h100%
<div class="box1">w20%, h25%</div>
<div class="box2">w20%, h25%</div>
<div class="box3">w20%, h25%</div>
<div class="box4">w20%, h25%</div>
<div class="box5">w35%, h30%</div>
<div class="box6">w30%, h65%</div>
<div class="box7">w15%, h90%</div>
<div class="box8">w35%, h35%</div>
<div class="box9">w65%, h15%</div>
<div class="box10">w65%, h20%</div>
<div class="box11">w15%, h10%</div>
</div><!--/dashboard-->
在容器宽度为100%和高度为100%的情况下,响应式指的是每个方框都是页面容器的一个百分比。我一直在努力解决这个问题,但还没有正确地使浮动起作用。非常感谢您的帮助。