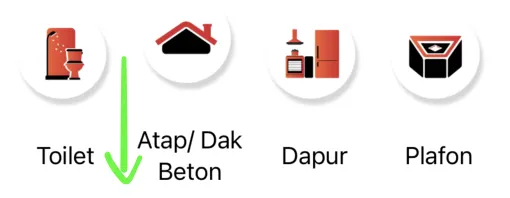
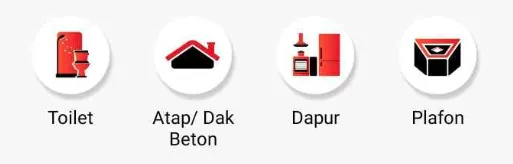
我该如何使得 SwiftUI 的 LazyVGrid 中的图像和文本对齐方式与下图中的三个相同?
我认为问题在于如何使得多行文本从顶部开始。在 Android 中,我可以使用 gravity="top|center",但是在 SwiftUI 中,我使用 .multilineTextAlignment(.center),但结果不符合我的期望。
我认为问题在于如何使得多行文本从顶部开始。在 Android 中,我可以使用 gravity="top|center",但是在 SwiftUI 中,我使用 .multilineTextAlignment(.center),但结果不符合我的期望。
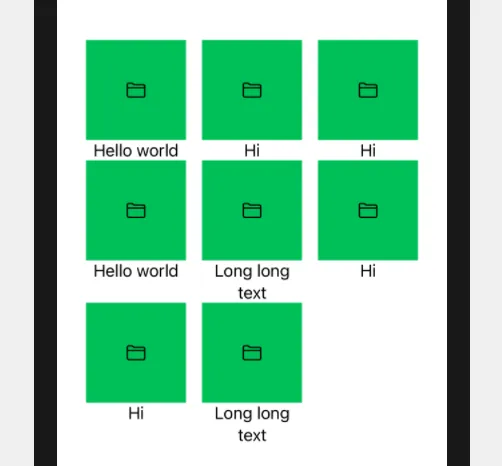
这是我刚才在我的代码中尝试的内容:
LazyVGrid(columns: gridItemLayout, spacing: 0) {
ForEach((0...7), id: \.self) { i in
VStack {
RemoteImageView(url: vm.listService[i].image_uri)
.frame(width: 100, height: 100)
Text(vm.listService[i].name)
.font(.body)
.multilineTextAlignment(.center)
.frame(maxWidth: .infinity, alignment: .center)
}
}
}
.padding(.horizontal, 25.0)