如何在SwiftUI列表中显示具有多个换行的文本UI元素。
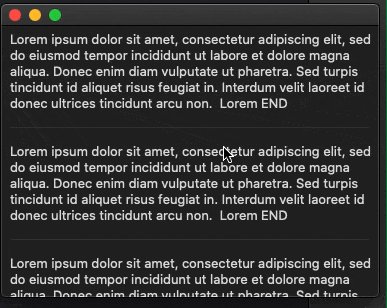
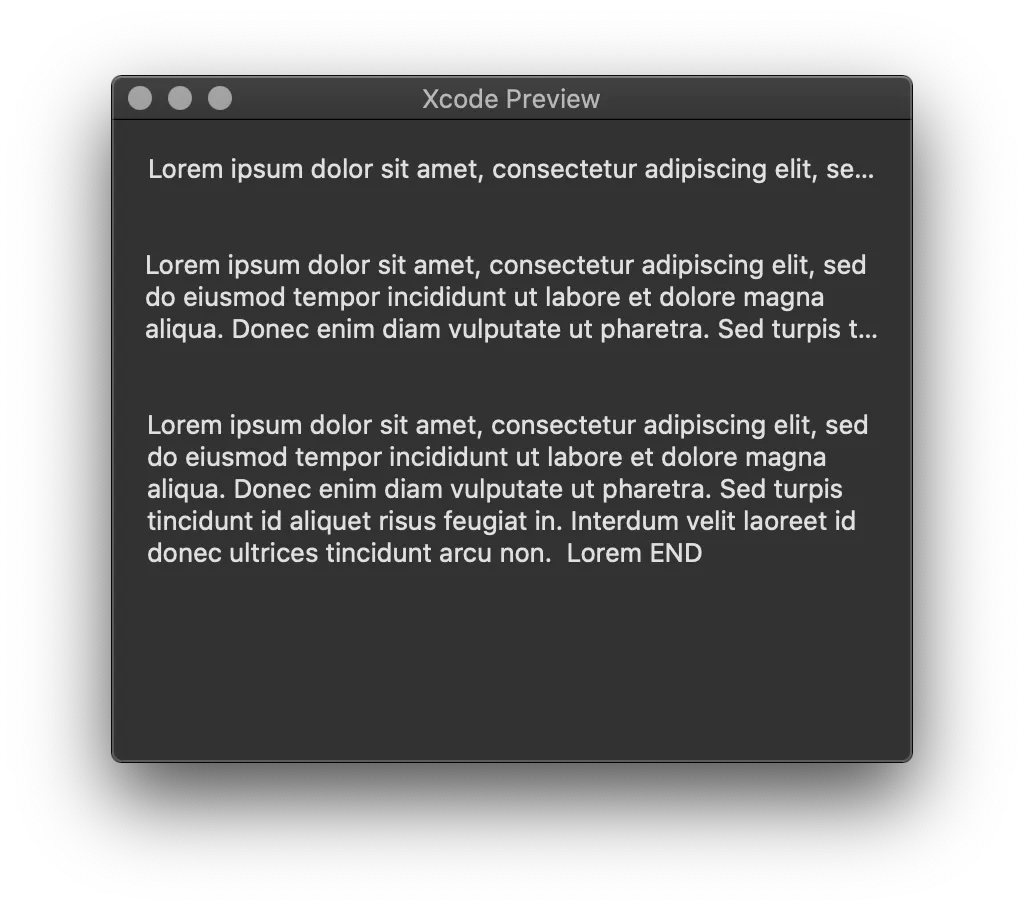
以下代码生成以下图像,我无法找到使其按预期工作的方法。
以下代码生成以下图像,我无法找到使其按预期工作的方法。
let test = "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Donec enim diam vulputate ut pharetra. Sed turpis tincidunt id aliquet risus feugiat in. Interdum velit laoreet id donec ultrices tincidunt arcu non. Lorem END"
var body: some View {
List(){
Text(test).lineLimit(nil)
Divider()
Text(test).fixedSize(horizontal: false, vertical: true)
Divider()
Text(test)
}
}
.lineLimit(nil)无法工作
.fixedSize(horizontal: false, vertical: true)也无法正常工作。