1个回答
5
只需修改
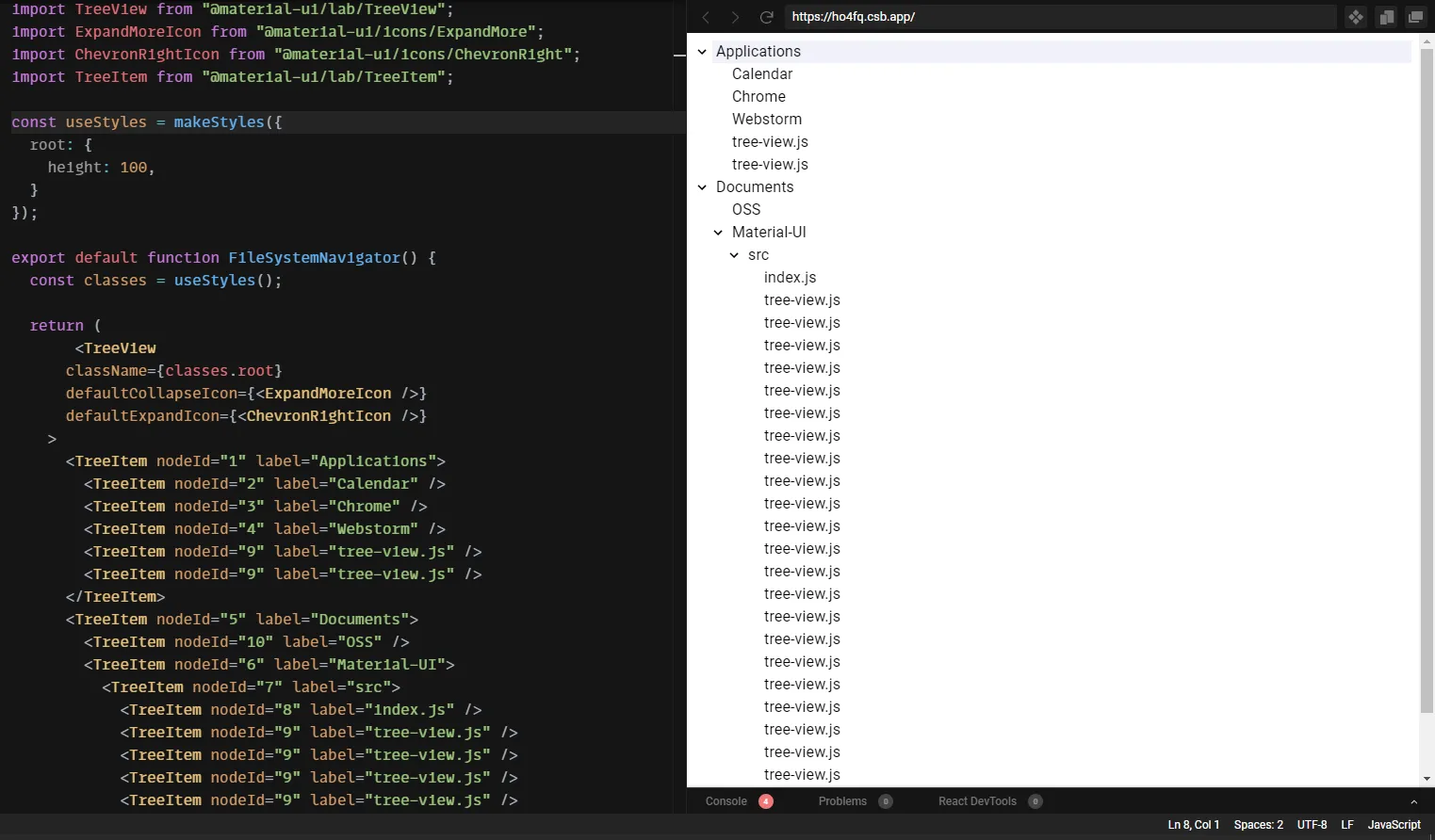
TreeView 组件的 root 样式。将您所需的高度添加到 height 属性中,然后将 overflow 分配为自动以使整个 TreeView 组件可滚动。 沙盒。const useStyles = makeStyles({
root: {
height: "50px",
flexGrow: 1,
maxWidth: 400,
overflow: "auto"
}
});
<TreeView
className={classes.root}
defaultCollapseIcon={<ExpandMoreIcon />}
defaultExpandIcon={<ChevronRightIcon />}
>
- alisasani
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 79 Material-UI 网格项目高度
- 3 Material-UI:AppBar:限制图像高度为AppBar高度的策略?
- 3 Material-UI - 更改 Dialog 的高度和 paddingTop
- 5 如何在Material-UI TreeView中去除水平滚动条?
- 3 Material-ui - Treeview 展开全部
- 4 CardMedia高度Material-UI
- 68 设置material-ui的TextField高度
- 5 Material-UI:如何在TreeView中添加边框
- 5 Material-UI TreeView - 如何获取单击的 TreeItem 的 nodeId?
- 3 Material-UI:如何将div的高度设置为appBar的高度