这里有一段React的代码,我想在树的左侧显示虚线。
我应该怎么做呢?
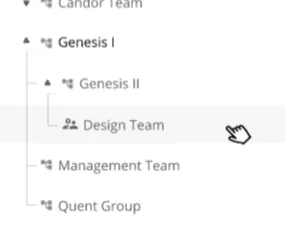
我需要像这样的效果:
而且,我想要将TreeView的样式与此代码合并:
const StyledTreeItem = withStyles((theme) => ({
iconContainer: {
'& .close': {
opacity: 0.3,
},
},
group: {
marginLeft: 2,
paddingLeft: 3,
borderLeft: `1px dashed ${fade(theme.palette.text.primary, 0.4)}`,
},
}))((props) => <TreeItem {...props} />);
"organizationalUnitsList": [
{
"organizationalUnitId": "",
"organizationalUnitName": "A",
"organizationalUnitsList": [
{
"organizationalUnitId": "",
"organizationalUnitName": "b",
}
]
},
{
"organizationalUnitId": "",
"organizationalUnitName": "C",
"organizationalUnitsList": [
{
"organizationalUnitId": "",
"organizationalUnitName": "D",
"organizationalUnitsList": [
{
"organizationalUnitId": "",
"organizationalUnitName": "e",
}
]
}
]
},
{
"organizationalUnitId": "",
"organizationalUnitName": "f"
}
现在,我希望TreeView在组织单位名称为'A'、'C'和'D'的情况下不显示borderBottom。因为他们将作为其子级的父级。我希望只有子级显示borderBottom而非父级。
虽然有多个组织单位ID,但无论何时出现对象数组,我都希望将对象作为子级而非父级显示。
我该如何实现这一点?