我在使用extJS标签字段时发现了一个非常奇怪的错误。在使用tagfield之后,我无法看到该字段的上下箭头以查看tagfield中所选组件。
我创建了一个Fiddler,请在Chrome和Firefox中打开Fiddler并查看差异。
这是Fiddle的链接。
Fiddle
图中红圈显示了我在Firefox中要求的内容。

有人能给我一些想法吗?
我在使用extJS标签字段时发现了一个非常奇怪的错误。在使用tagfield之后,我无法看到该字段的上下箭头以查看tagfield中所选组件。
我创建了一个Fiddler,请在Chrome和Firefox中打开Fiddler并查看差异。
这是Fiddle的链接。
Fiddle
图中红圈显示了我在Firefox中要求的内容。

有人能给我一些想法吗?
将您的growMax属性从5更改为35,问题应该会得到解决。
Ext.create('Ext.form.Panel', {
renderTo: Ext.getBody(),
title: 'Sci-Fi Television',
height: 200,
width: 300,
items: [{
xtype: 'tagfield',
fieldLabel: 'Select a Show',
store: shows,
displayField: 'show',
valueField: 'id',
growMax : 35,
queryMode: 'local',
filterPickList: true,
}]
});
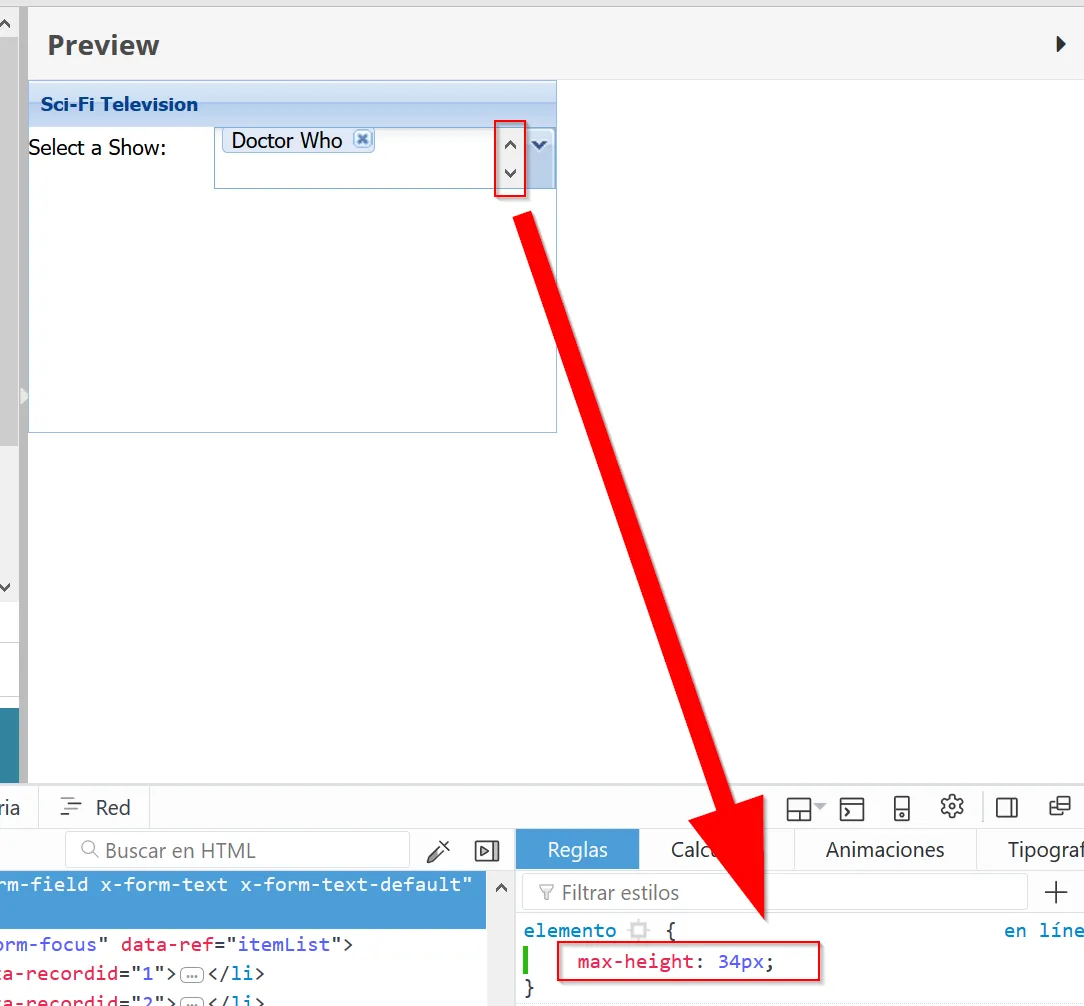
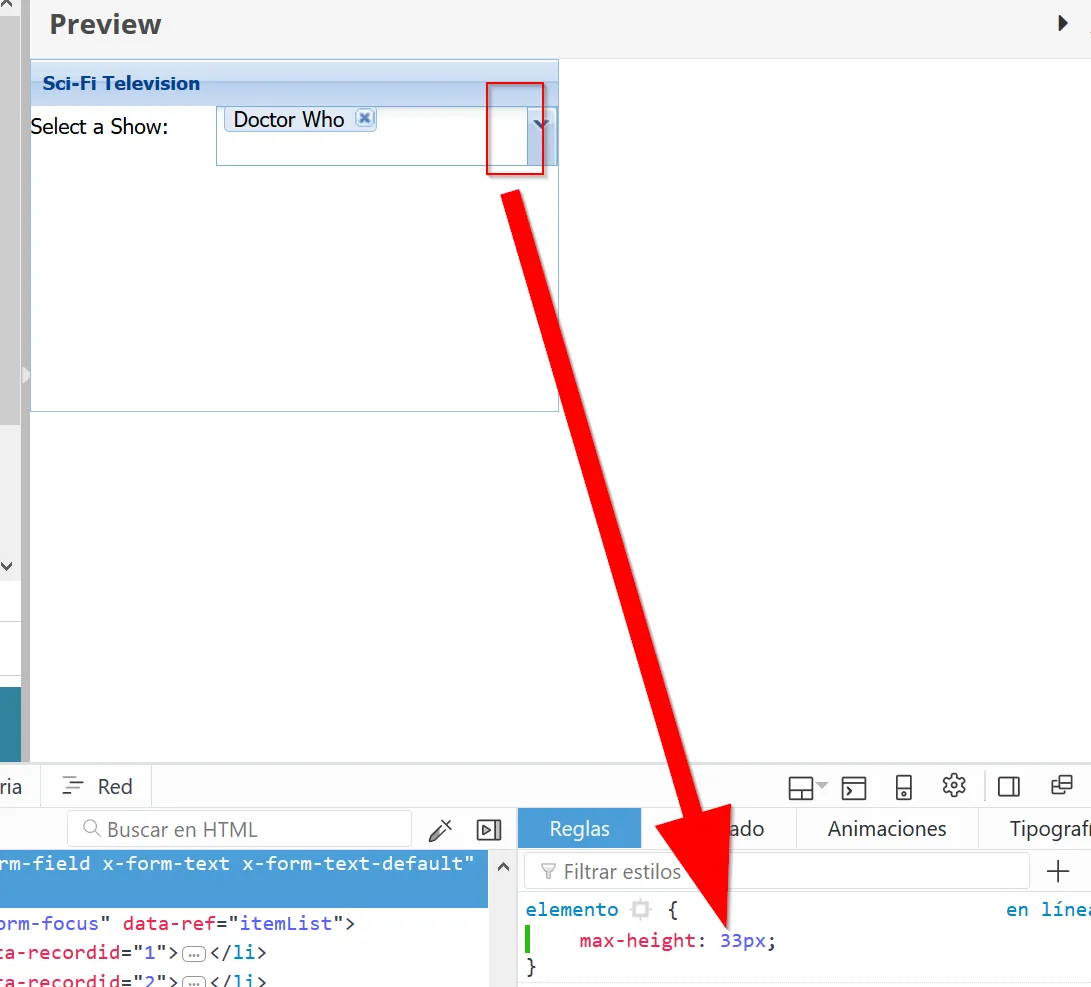
当元素高度小于34像素时,Firefox不可能绘制滚动条。
我已经尝试了macOS的Safari和Chrome,并且它们在您发布的示例中也没有显示滚动条。
你可以在截图中看到,一旦元素的高度变为等于或大于34像素的值,就会出现滚动条,一旦低于该值(图片#2中的33px),滚动条就不再显示。


希望这能帮助解决你的问题。