我正在开发一个JavaScript游戏,它在Chrome和Safari中表现正常。然而,在Firefox中,页面不会加载任何脚本,并且调试器是空的。我根本没有看到任何错误。这是整个HTML的全部内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<canvas id="canvas"></canvas>
<script type="module" src="foo.js"></script>
<script type="module" src="bar.js"></script>
<script type="module" src="baz.js"></script>
<script type="module" src="qux.js"></script>
<script type="module" src="foobar.js"></script>
<script type="module" src="bazqux.js"></script>
</body>
</html>
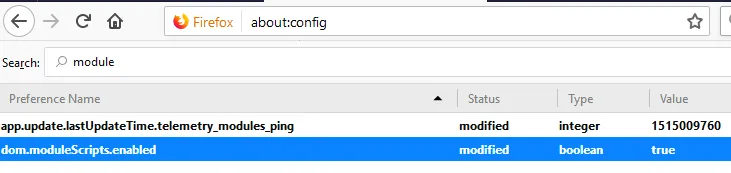
更新:为了未来的读者提供更多背景信息,根据Roko C. Buljan的回答,事实证明在撰写本文时,FireFox默认情况下没有启用ES6模块。这就是问题所在。