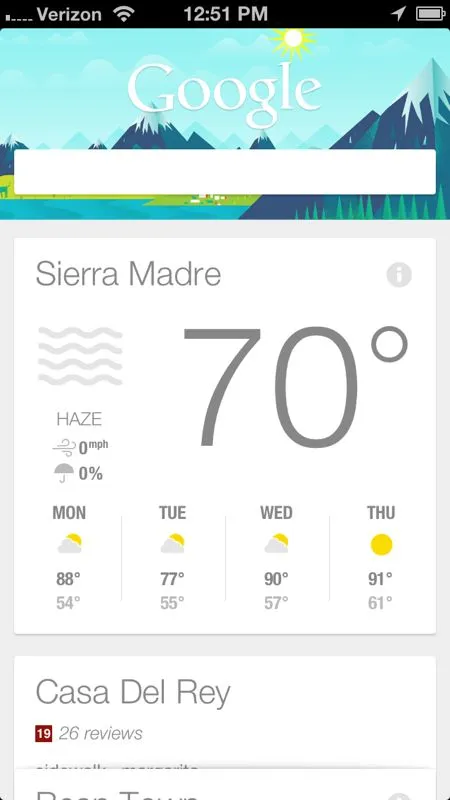
我目前正在尝试复制这个:

如果您熟悉Google的应用程序,它看起来像是一个带有自定义流布局的UICollectionView。
我正在扩展一个已经关闭并附加了一些额外代码的问题。
在自定义流布局类中,通过设置负的最小行间距值并使用以下内容,我可以创建“堆叠”效果:
- (NSArray *)layoutAttributesForElementsInRect:(CGRect)rect
{
NSArray *allAttributesInRect = [super layoutAttributesForElementsInRect:rect];
CGPoint centerPoint = CGPointMake(CGRectGetMidX(self.collectionView.bounds), CGRectGetMidY(self.collectionView.bounds));
for (UICollectionViewLayoutAttributes *cellAttributes in allAttributesInRect)
{
if (CGRectContainsPoint(cellAttributes.frame, centerPoint))
{
cellAttributes.transform = CGAffineTransformIdentity;
cellAttributes.zIndex = 1.0;
}
else
{
cellAttributes.transform = CGAffineTransformMakeScale(0.75, 0.75);
}
}
return allAttributesInRect;
}
删去动画效果已经可以了,但是我遇到了一些问题,在创建“堆叠”效果时,我只能将一个单元格拖到视图中,同时保持其余卡片堆叠在一起,就像上面所看到的。