如何在HTML5中更改视频播放速度?我已经查看了w3school中的video标签属性,但是没有找到相应方法。
14个回答
1
如果页面上有多个视频,其他答案大多只会更改第一个视频。
javascript:document.querySelectorAll('video').forEach( (vid) => vid.playbackRate = 1.5 );
^^ 这个书签将加速打开页面上的所有视频。- törzsmókus
1
它总是有效的,你可以尝试这个。
var vid = document.getElementById("myVideo");
vid.playbackRate = 0.5;
- Md Munna Ahmed
1
如上所述,这个问题的一般解决方案是:
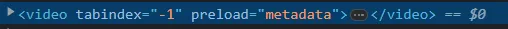
由于第一个函数返回 null(表示它无法找到指定的元素),那么简单的解决方案是使用典型的选择器(ID、Class 等)。但我发现,即使有视频元素且页面上只有一个视频元素,当抛出此错误时,问题与 HTML 属性 tabindex 被设置为“-1”有关。只需使用浏览器检查来获取视频,然后删除“tabindex”属性即可修复如上所示的错误。
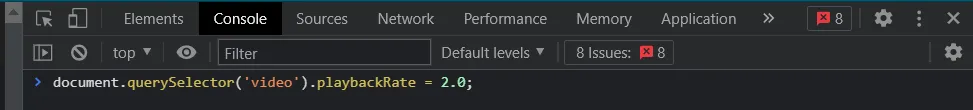
document.querySelector('video').playbackRate = 2.0;
然而,如果返回一个类似于以下的错误:
caught TypeError: Cannot set properties of null (setting 'playbackRate')
由于第一个函数返回 null(表示它无法找到指定的元素),那么简单的解决方案是使用典型的选择器(ID、Class 等)。但我发现,即使有视频元素且页面上只有一个视频元素,当抛出此错误时,问题与 HTML 属性 tabindex 被设置为“-1”有关。只需使用浏览器检查来获取视频,然后删除“tabindex”属性即可修复如上所示的错误。
- Brian C
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接