我想在jwplayer的HTML5模式下更改视频播放速度。我不关心flash浏览器,我们将仅限制此功能只适用于HTML5浏览器
问题: 我尝试更改jwplayer中HTML5的播放速率,但是播放速率未定义。 我附上了我的代码如下
jwplayer('my-video').setup({
sources: [
{file:'./test.mp4' , type: "mp4" },
],
width:'640px',
height:'360px',
image : './test.jpg'
});
$("#speed_10").click(function() {
myVid=$( "#my-video" ).find('.jwvideo').find('video');
alert(myVid.length);
alert($( "#my-video" ).find('.jwvideo').find('video').attr('src'))
alert(myVid.playbackRate)
alert($( "#my-video" ).find('.jwvideo').find('video').length)
$( "#my-video" ).find('.jwvideo').find('video').PlaybackRate=0.5;
});
第一个警报显示为1
第二个警报显示未定义
第三个警报显示“source”
第四个警报显示为1
我能够捕获div,但无法在jquery中更改播放速率!!!
根据上面的链接,我也尝试了javascript,并使用以下代码成功:
(document.getElementsByTagName('video')[0].playbackRate=0.2.
但如果我使用以上代码,如何在多个视频中使用它,因为上述 JavaScript 中没有涉及到 ID [没有传递唯一的 ID]。
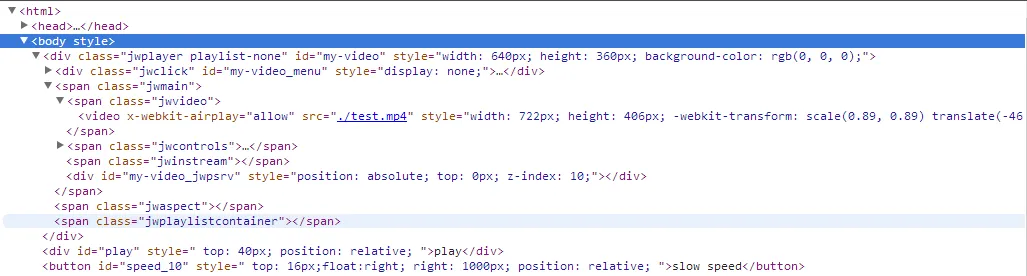
以下是 jwplayer 的 div 结构:
video_speed = document.getElementsByTagName('video')[0]。 - mrgnw