我有三张图片,我想用HTML + CSS叠加它们(如果可能的话,不要使用JavaScript):



这是我想要达到的效果:

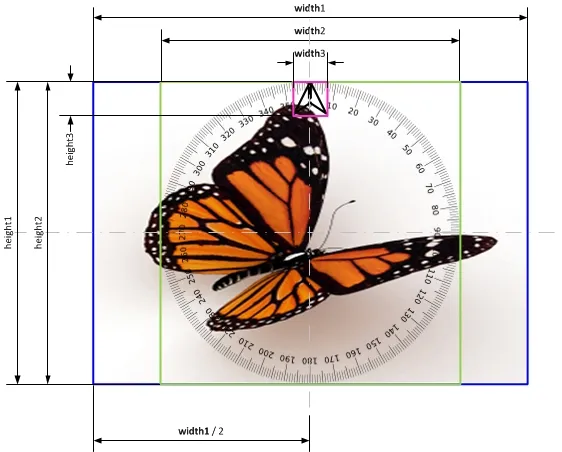
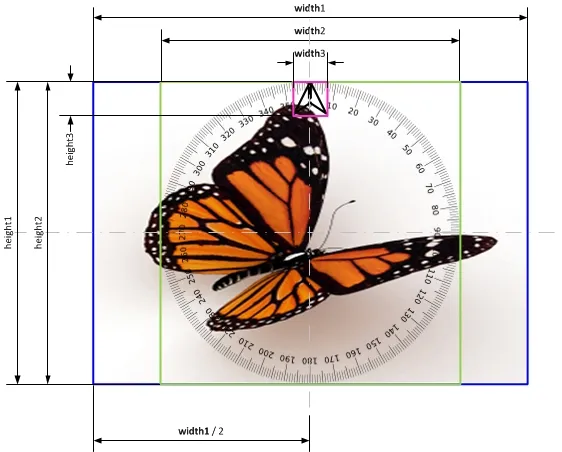
[image4]
这是我尝试过的方法:
CSS:
图片2: 相对于图片1进行水平居中(
图片3: 相对于图片1进行10%的调整大小,且相对于图片1进行水平居中(



这是我想要达到的效果:

[image4]
这是我尝试过的方法:
CSS:
.imageContainer {
position: relative;
}
#image1 {
position: absolute;
top: 0;
z-index: 10;
border: 1px solid blue;
}
#image2 {
position: absolute;
top: 0;
z-index: 100;
border: 1px solid fuchsia;
}
#image3 {
position: absolute;
top: 0;
z-index: 1000;
width: 10%;
height: 10%;
border: 1px solid green;
}
HTML:
<div class="imageContainer">
<img id="image1" src="http://i.stack.imgur.com/Es4OT.png"/>
<img id="image2" src="http://i.stack.imgur.com/WQSuc.png"/>
<img id="image3" src="http://i.stack.imgur.com/Xebnp.png"/>
</div>
图片2: 相对于图片1进行水平居中(
horizontal-align: center;),并位于图片1的顶部(top: 0;) [粉色边框]图片3: 相对于图片1进行10%的调整大小,且相对于图片1进行水平居中(
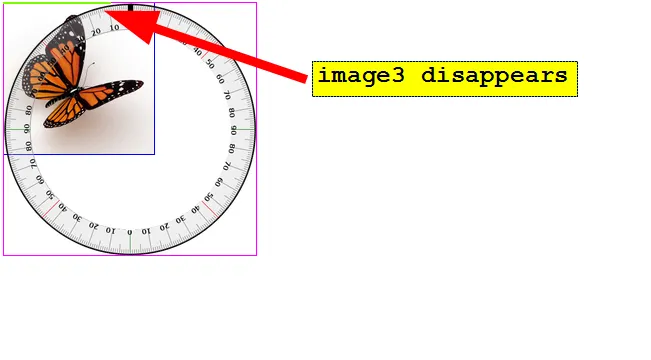
horizontal-align: center;) [绿色边框]我的易错HTML + CSS导致了这个问题:

我无法想出正确的CSS代码。为了达到类似于[image4]的结果,我该怎么做?
css3添加到标签中,因为如果您想仅使用 HTML 和 CSS 操纵这些元素,则需要 css3。 - Mateusz Rogulski