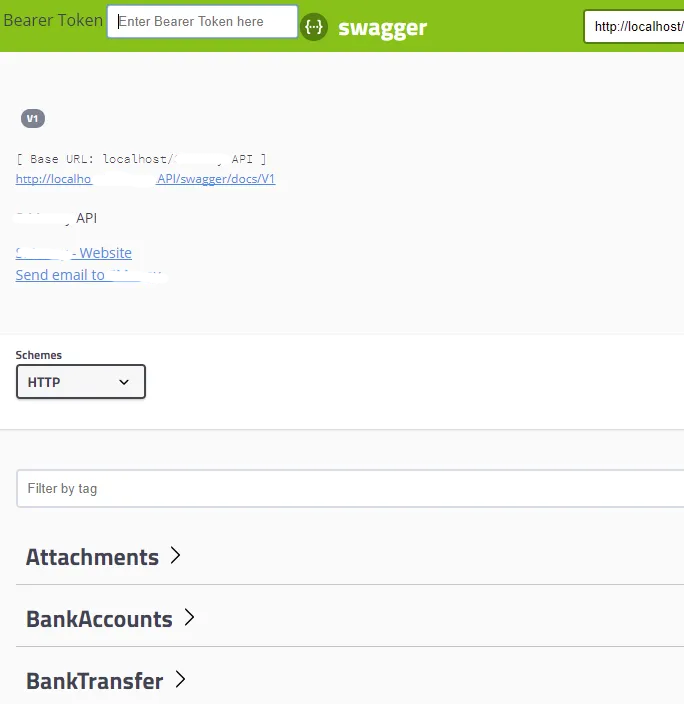
我有一个ASP.NET Web Api 2应用程序。我添加了Swashbuckle(.NET的Swagger)。它可以显示我的端点,但是为了发送请求,我需要附加Authorization标头到请求中。如果我理解正确,我需要修改index.html文件才能实现这个目的(https://github.com/swagger-api/swagger-ui#how-to-use-it)。因此,我克隆了Swashbuckle项目以便修改index.html并添加一些标头。
是在Swashbuckle中发送请求时必须修改index.html文件吗?