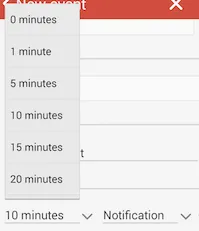
我正在尝试获取一个自定义的Spinner,就像这个:
我已将此添加到我的
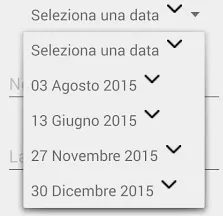
但是没有结果!我仍然看到这个:


如您所见,我遇到了几个问题。
- 尽管我添加了自定义箭头,但仍然看到原始箭头。
- 我的自定义箭头在每一行都显示。
- 如何调整自定义箭头的尺寸和布局位置?
- 如何生成带下划线的行?
这是我的代码:
onCreateView():
Spinner spinner = (Spinner) rootView.findViewById(R.id.spinner);
this.arraySpinner = new String[]{
"Seleziona una data",
"03 Agosto 2015",
"13 Giugno 2015",
"27 Novembre 2015",
"30 Dicembre 2015",
};
ArrayAdapter<String> adapter = new ArrayAdapter<>(
getActivity(),
R.layout.row_spinner,
R.id.weekofday,
arraySpinner);
spinner.setAdapter(adapter);
res/layout/row_spinner.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="8dp">
<TextView android:id="@+id/weekofday"
android:singleLine="true"
android:textSize="@dimen/textSize"
style="@style/SpinnerDropdown"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView android:id="@+id/icon"
android:paddingStart="8dp"
android:paddingLeft="8dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/spinner_arrow"/>
</LinearLayout>
编辑
我已经移除了 ImageView,并添加了一个从资源创建的第二个 Spinner:
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(
getActivity(),
R.array.date,
R.layout.spinner_layout);
spinnerDate.setAdapter(adapter);
Spinner spinnerTime = (Spinner) rootView.findViewById(R.id.spinnerTime);
ArrayAdapter<CharSequence> adapterTime = ArrayAdapter.createFromResource(
getActivity(),
R.array.ore,
R.layout.spinner_layout);
spinnerTime.setAdapter(adapterTime);
使用这个布局:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:padding="8dp"
android:singleLine="true"
android:layout_height="wrap_content" android:layout_width="match_parent"/>
我已将此添加到我的
style.xml:<style name="AppTheme" parent="@style/_AppTheme"/>
<!-- Base application theme. -->
<style name="_AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:dropDownSpinnerStyle">@style/SpinnerTheme </item>
<item name="android:windowActionBarOverlay">false</item>
<item name="colorPrimary">@color/ColorPrimary</item>
<item name="colorPrimaryDark">@color/ColorPrimaryDark</item>
</style>
....
....
....
<!--Spinner styles 2-->
<style name="SpinnerTheme" parent="android:Widget.Spinner">
<item name="android:background">@drawable/apptheme_spinner_background_holo_light</item>
<item name="android:dropDownSelector">@drawable/apptheme_list_selector_holo_light</item>
</style>
<style name="SpinnerTheme.DropDown">
<item name="android:spinnerMode">dropdown</item>
</style>
<!-- Changes the spinner drop down item radio button style -->
<style name="DropDownItemSpinnerTheme" parent="android:Widget.DropDownItem.Spinner">
<item name="android:checkMark">@drawable/apptheme_btn_radio_holo_light</item>
</style>
<style name="ListViewSpinnerTheme" parent="android:Widget.ListView">
<item name="android:listSelector">@drawable/apptheme_list_selector_holo_light</item>
</style>
<style name="ListViewSpinnerTheme.White" parent="android:Widget.ListView.White">
<item name="android:listSelector">@drawable/apptheme_list_selector_holo_light</item>
</style>
<style name="SpinnerItemTheme"
parent="android:TextAppearance.Widget.TextView.SpinnerItem">
<item name="android:textColor">#000000</item>
</style>
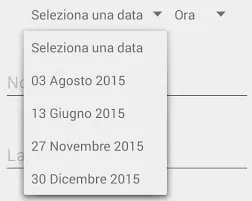
但是没有结果!我仍然看到这个:

style.xml更改为:
http://pastie.org/private/es40xgebcajajltksyeow
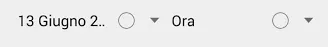
这就是我得到的:

manifest.xml:

<style name="SpinnerTheme" parent="android:Widget.Spinner">。你从自定义布局中删除了ImageView吗? - Lennon SpirlandelliSpinnerTheme而没有使用其他的主题。我发布的代码只是一个例子,所以你需要改变几乎一切。无论如何,我在我的应用程序中测试了一些代码,并且它完美地工作了。看看我的修改,并记住它只是一个例子,你必须进行相应的适应。 - Lennon Spirlandelli