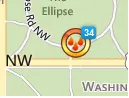
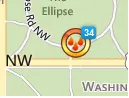
我正在使用Google地图API V3,并希望显示自定义聚合图钉,类似于以下图像中的数字对齐方式:
 我尝试了以下代码:
我尝试了以下代码:
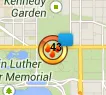
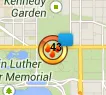
但是它显示的是这样的: 我应该如何将群集图标数字对齐到蓝色框中。
我应该如何将群集图标数字对齐到蓝色框中。
提前致谢...
 我尝试了以下代码:
我尝试了以下代码:var clusterOptions = {
zoomOnClick: false,
styles: [{height: 36, width: 36, url: location.href.substring(0, location.href.lastIndexOf("/")+1)+'images/pushpin_cluster.png' }]}
var markerCluster = new MarkerClusterer(map, markers, clusterOptions);
但是它显示的是这样的:
 我应该如何将群集图标数字对齐到蓝色框中。
我应该如何将群集图标数字对齐到蓝色框中。提前致谢...
anchor: [24, 0],。 - Anto Jurković