3个回答
4
在我的情况下,我在我的卡巴斯基杀毒软件中为“localhost”地址添加了一个例外。
在安全/安全设置/安全浏览/高级设置/受信任的网址下,点击“+添加”并输入“*localhost*”。
在安全/安全设置/安全浏览/高级设置/受信任的网址下,点击“+添加”并输入“*localhost*”。
- mark lauron
0
以下是几个解决方案:
第1个解决方案
运行npx webpack serve --allowed-hosts all
第2个解决方案
在您的配置文件中,找到devServer对象,将allowedHosts: 'auto'替换为allowedHosts: ['all']
- Mohamed.Karkotly
1
2我正在运行Windows 10操作系统。包含allowedHosts的配置文件在哪里? - JamesW
0
我建议你在Chrome的无痕模式下打开你的网站。
如果它能在无痕模式下正常运行,那么你就知道有一些插件可能会导致问题。
- Spock
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
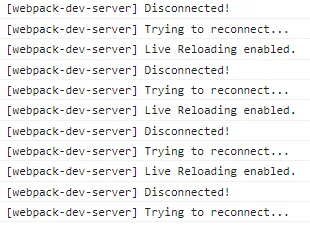
- 16 同时运行webpack-dev-server时出现WDS: Disconnected!循环断开连接问题
- 3 在Windows下使用Chrome在Intellij中调试Angular应用程序。
- 3 Chrome下的边框底部问题
- 5 Angular 6 - Chrome 在 IOS 上 - 路由器问题
- 8 Safari在https模式下与webpack-dev-server刷新循环问题
- 5 迁移到 Angular 13 后,webpack-dev-server 出现错误
- 28 在webpack-dev-server中代理WebSockets连接
- 9 webpack-dev-server的缓存问题
- 4 在Chrome浏览器中,focusout jQuery中出现了无限循环问题。
- 288 当我远程连接webpack-dev-server时,出现了“Invalid Host header”错误信息。

webpack-cli?能否分享一下你的Webpack配置文件。 - Mohamed.Karkotly