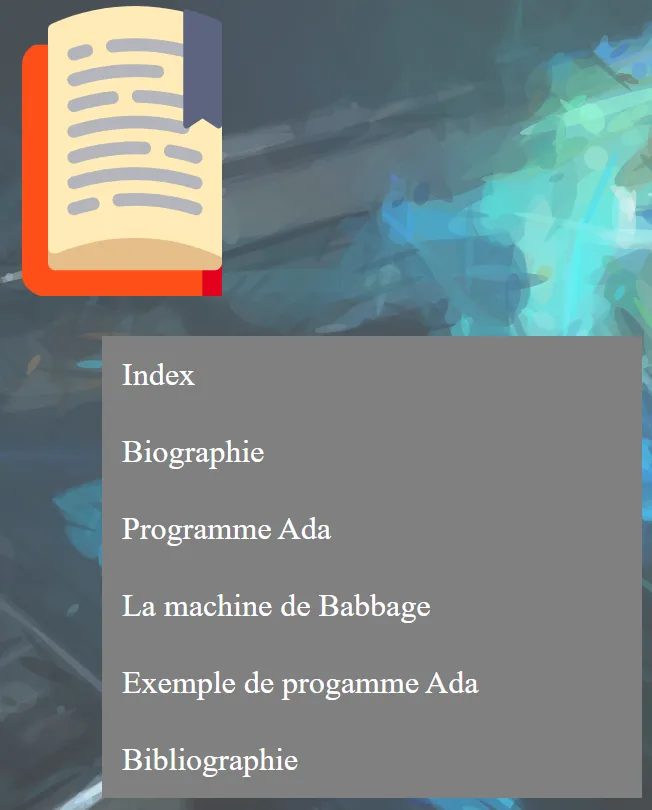
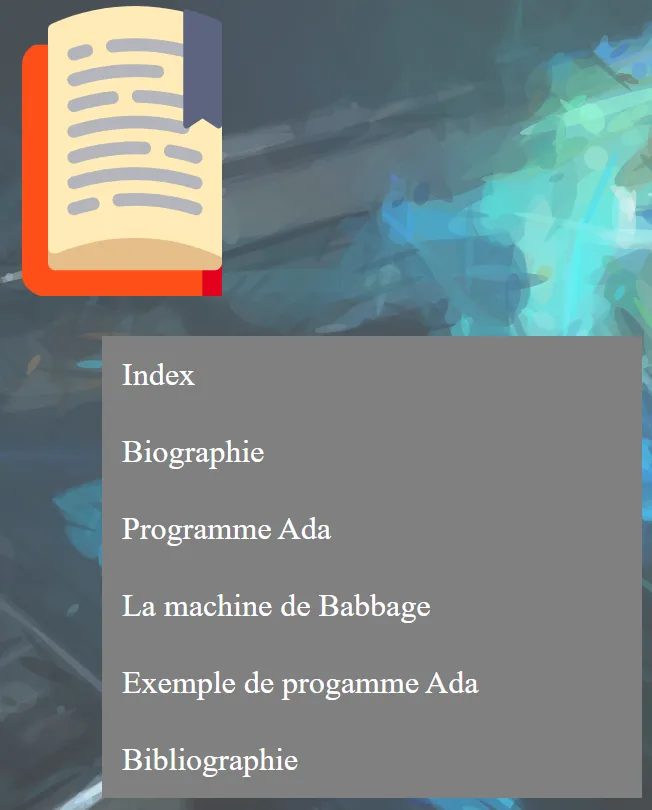
我会在我的网站上创建这个东西(这是一张经过photoshop处理的图片),左边是一个svg格式的书籍图片,右边是一个“导航块”。导航块是指向其他页面的链接列表,但它现在已经无法正常显示。
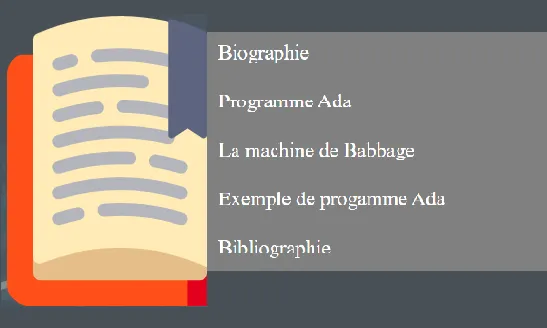
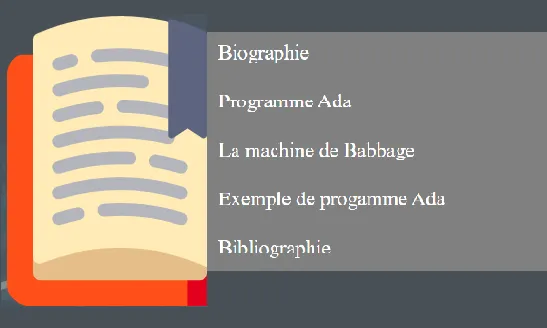
 不幸的是,我的代码只能显示如下内容:
不幸的是,我的代码只能显示如下内容:

我该添加/更改什么以获得这个结果?
 不幸的是,我的代码只能显示如下内容:
不幸的是,我的代码只能显示如下内容:

<div id="custom-bg">
<div id="alpha-layer">
<div id="top-section">
<div id="book">
<img src="img/book.svg" width="100">
</div>
<!-- nav -->
<nav class="nav-bar">
<ul>
<!--<li class="nav-button">
<a href="index.html">Index</a>
</li>-->
<li class="nav-button">
<a href="ada bio.html">Biographie</a>
</li>
<li class="nav-button">
<a href="site.html">Programme Ada</a>
</li>
<li class="nav-button">
<a href="babbage.html"> La machine de Babbage</a>
</li>
<li class="nav-button">
<a href="#">Exemple de progamme Ada</a>
</li>
<li class="nav-button">
<a href="bibliographie.html">Bibliographie</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
我的CSS文件:
html,
body {
background-image: url("../img/bg32.svg");
padding : 0px ;
margin: 0px;
}
div#custom-bg {
background-image: url("../img/bg32.svg");
background-repeat: no-repeat;
background-position : center;
background-attachment: fixed;
background-size: cover;
padding-left: 2%;
padding-right: 2%;
padding-bottom: 0%;
padding-top: 0%;
max-height: 100%;
max-width: 100%;
}
div#alpha-layer {
background-color: rgba(255,255,255,0.25);
padding : 25px;
}
div#top-section {
display: inline-block;
}
nav.nav-bar ul li.nav-button {
list-style-type: none;
}
nav.nav-bar ul li.nav-button a {
background-color: grey;
text-decoration: none;
transition: 0.5s all;
color : white;
display: block;
padding: 10px;
width: 250px;
}
nav.nav-bar ul li.nav-button a:hover {
background-color: darkgrey;
text-decoration: none;
transition: 0.5s all;
color : white;
padding: 10px;
}
div#book {
vertical-align: top;
}
div.nav-bar {
margin: 0px;
padding: 0px;
}
我该添加/更改什么以获得这个结果?
position: absolute来调整你的图片位置,并将其移动到网页上想要的位置。https://www.w3schools.com/cssref/pr_class_position.asp - pensum