你知道AngularJS是否支持Mozilla Firefox浏览器3.0.11版本吗?我已经用AngularJS开发了一个应用,但它在这个浏览器版本中无法工作。请告诉我最低支持AngularJS的Mozilla Firefox版本是什么。
编辑:
规格:浏览器 - Firefox 3.0.11,AngularJS v1.3.1
代码:
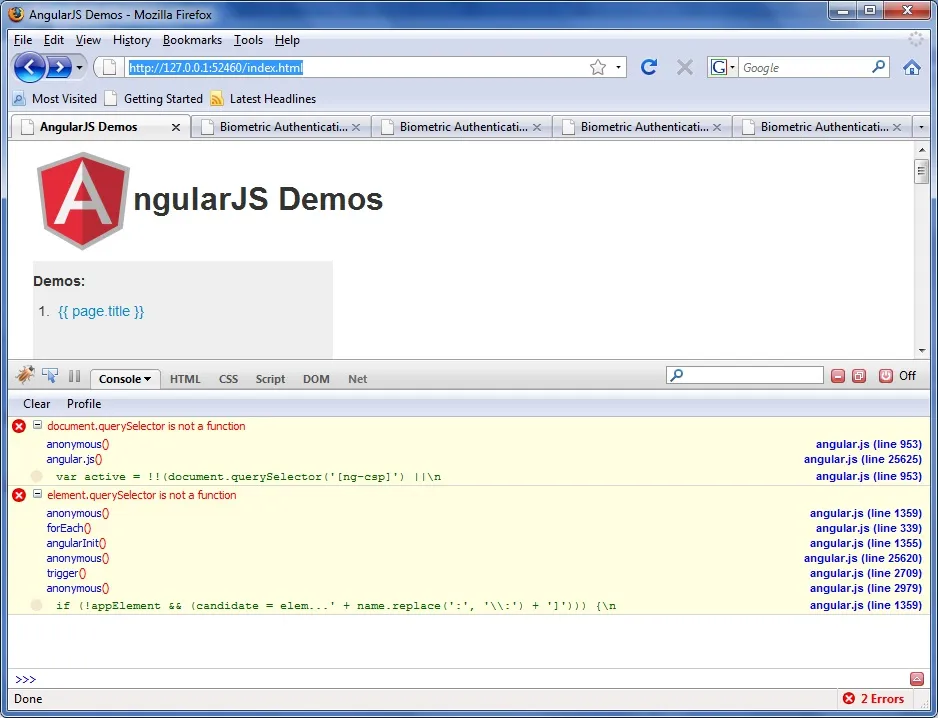
但是我仍然收到两个错误。
编辑:
规格:浏览器 - Firefox 3.0.11,AngularJS v1.3.1
代码:
<body data-ng-controller="samplesController">
<script type="text/javascript">
if (!Object.keys) {
Object.keys = (function() {
'use strict';
var hasOwnProperty = Object.prototype.hasOwnProperty,
hasDontEnumBug = !({ toString: null }).propertyIsEnumerable('toString'),
dontEnums = [
'toString',
'toLocaleString',
'valueOf',
'hasOwnProperty',
'isPrototypeOf',
'propertyIsEnumerable',
'constructor'
],
dontEnumsLength = dontEnums.length;
return function(obj) {
if (typeof obj !== 'object' && (typeof obj !== 'function' || obj === null)) {
throw new TypeError('Object.keys called on non-object');
}
var result = [], prop, i;
for (prop in obj) {
if (hasOwnProperty.call(obj, prop)) {
result.push(prop);
}
}
if (hasDontEnumBug) {
for (i = 0; i < dontEnumsLength; i++) {
if (hasOwnProperty.call(obj, dontEnums[i])) {
result.push(dontEnums[i]);
}
}
}
return result;
};
}());
}
</script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.1/angular.min.js"></script>
<script src="Scripts/jquery.min.js"></script>
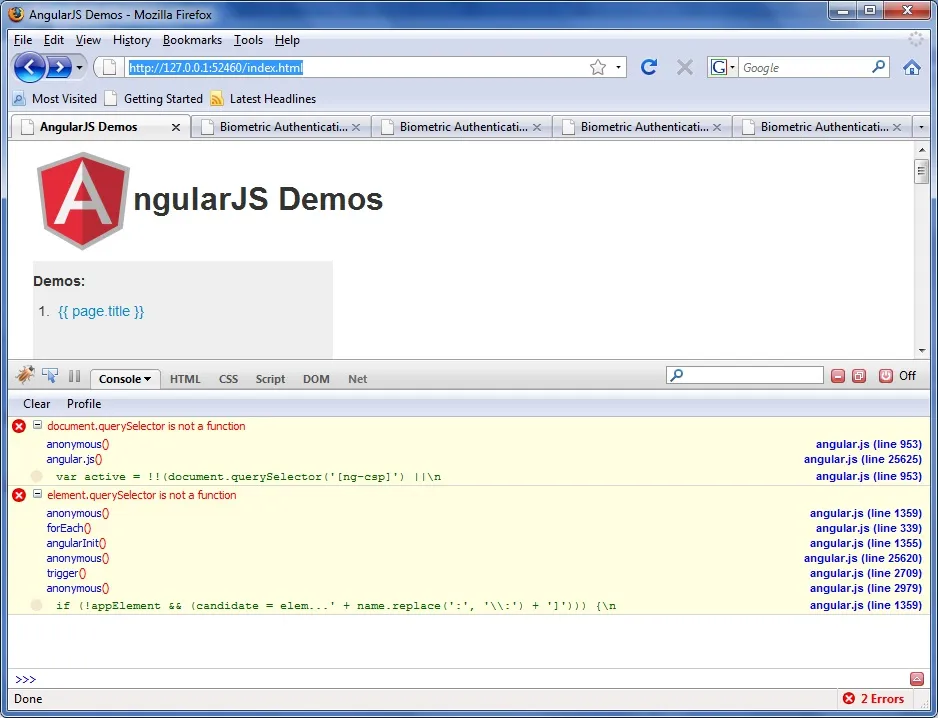
错误截图:

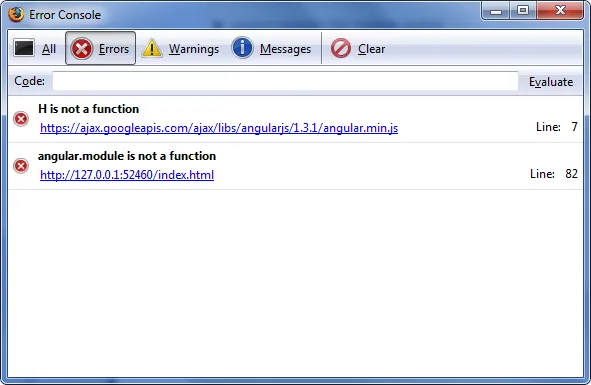
编辑1:
FireBug的堆栈跟踪

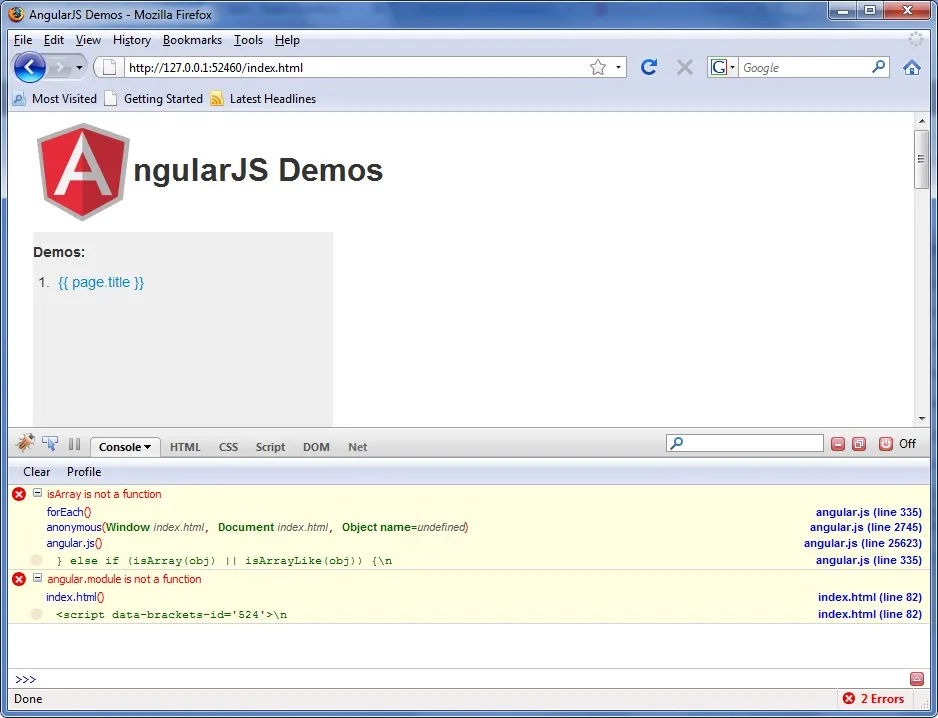
编辑2:
我已经在angularjs上面添加了以下两行:
<script src="js/es5-shim.js"></script>
<script src="js/es5-sham.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.1/angular.js"></script>
但是我仍然收到两个错误。