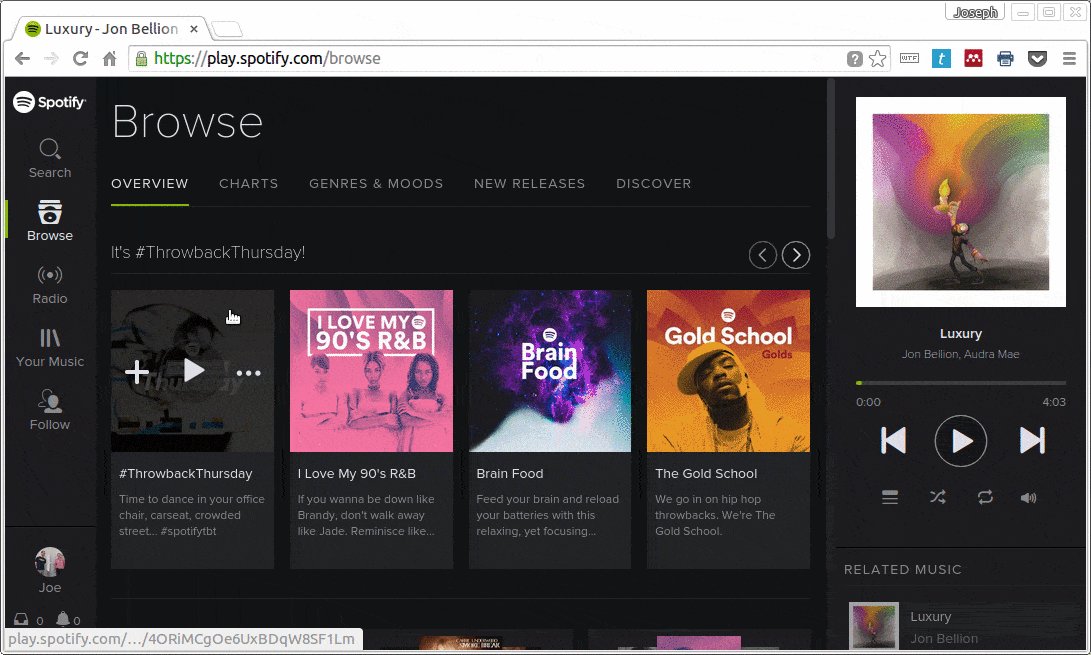
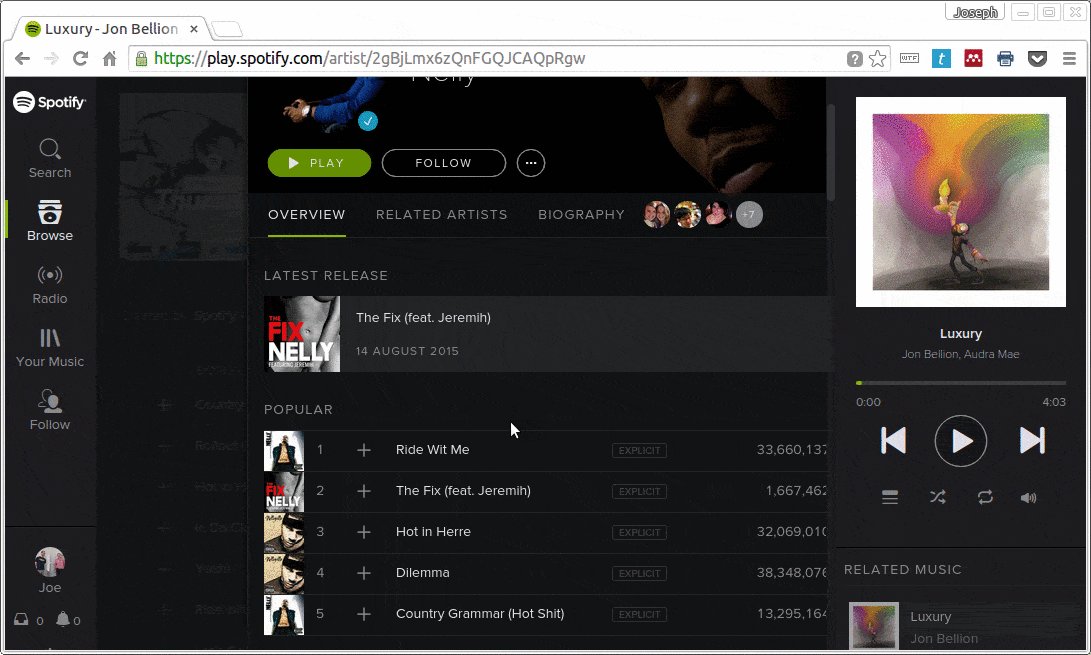
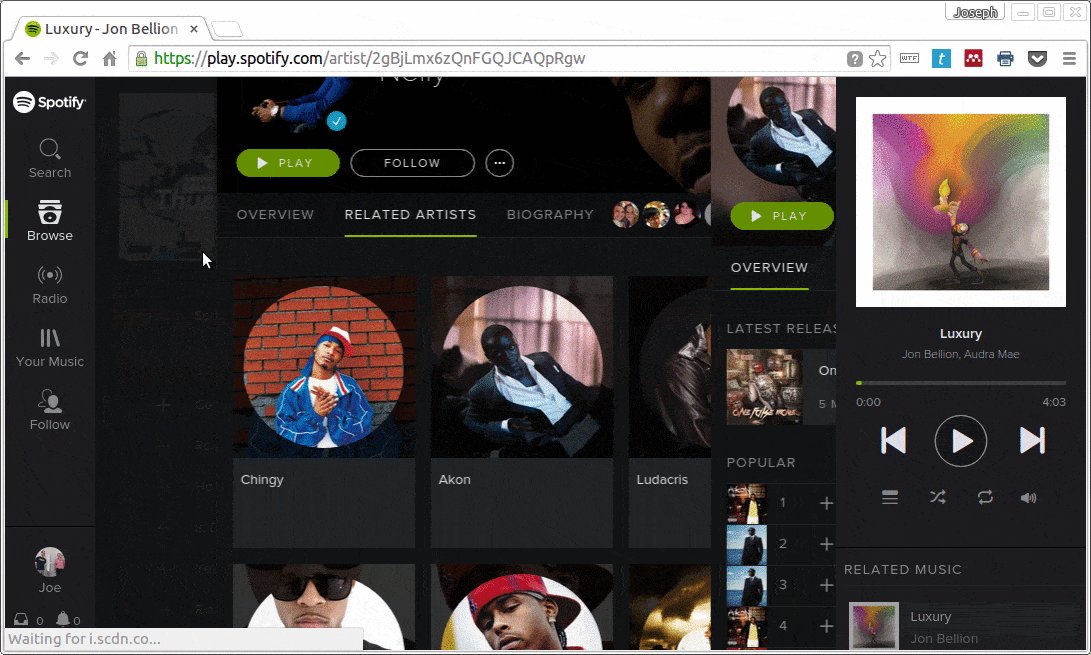
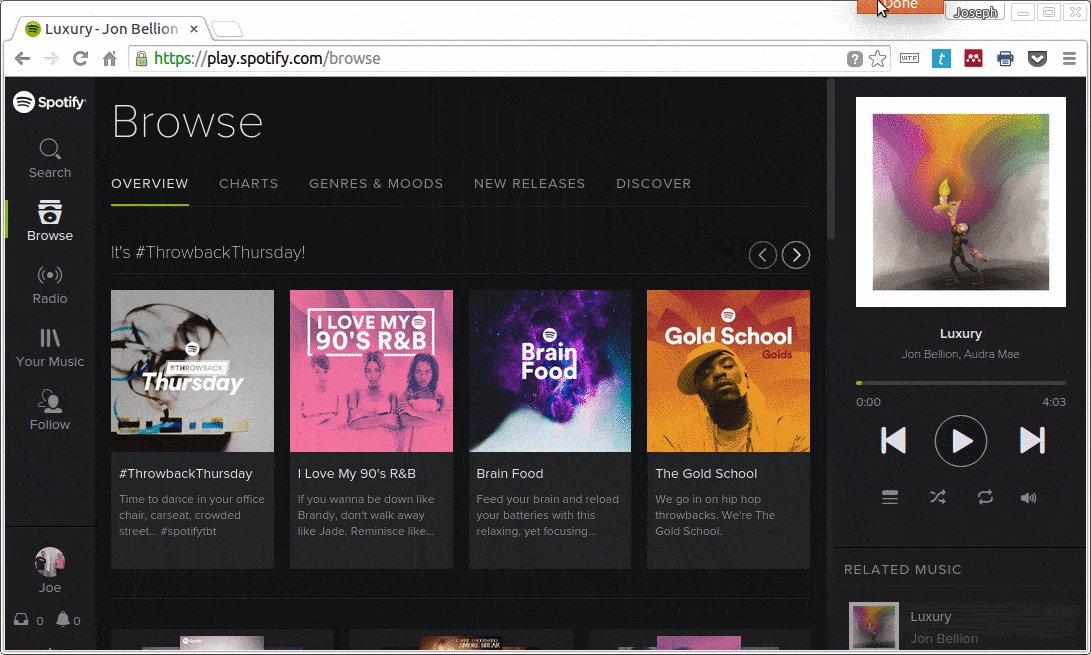
我不知道这种路由/导航方式是否有名称,但play.spotify.com是一个很好的例子。简而言之,在每个导航决策时,网站会加载一个新视图而不删除旧视图。这允许出现令人愉悦的“视觉面包屑”,增强单页应用程序中连续性的感觉。
关键特点:
- URL仅反映当前状态,因此重新加载(或链接分享)会删除此历史记录。 - 历史长度似乎是任意的 - 这不是分层树状导航,而是图形上的路径。
关键特点:
- URL仅反映当前状态,因此重新加载(或链接分享)会删除此历史记录。 - 历史长度似乎是任意的 - 这不是分层树状导航,而是图形上的路径。
我的问题是:
- 在Angular中,是否有一种路由方案(通过ui-router或其他方式)可以实现这一点?
- 这个有名字吗?
我所能想到的唯一实现方法是在ui-router中以编程方式添加状态,如“Angular - UI Router - programmatically add states”,但这似乎非常不正规。