将SVG动画录制并保存为动态GIF
24
- Jisike
2
2可能是将D3.js动画制作成动态GIF图像的方法的重复问题。 - Lars Kotthoff
@LarsKotthoff 谢谢!我刚刚看了一下tributary源代码,发现它正在使用gif.js,所以我会去查一下。 - Jisike
1个回答
26
我发现使用带有gif录制功能的屏幕捕获程序就能满足我的所有需求,并且它可靠干净。有几个这样的屏幕捕获程序,我觉得LICEcap很不错。
以下是我从上面提到的问题中基本相同的操作步骤:
解决方案使用了一个名为LICEcap的工具,它是Win和Mac的屏幕捕获实用程序。具体步骤如下:
在此处下载并安装LICEcap。现在,如果您启动此程序,它将具有非常不寻常的形状,只有一个细框架,框架内的所有内容都是透明的:

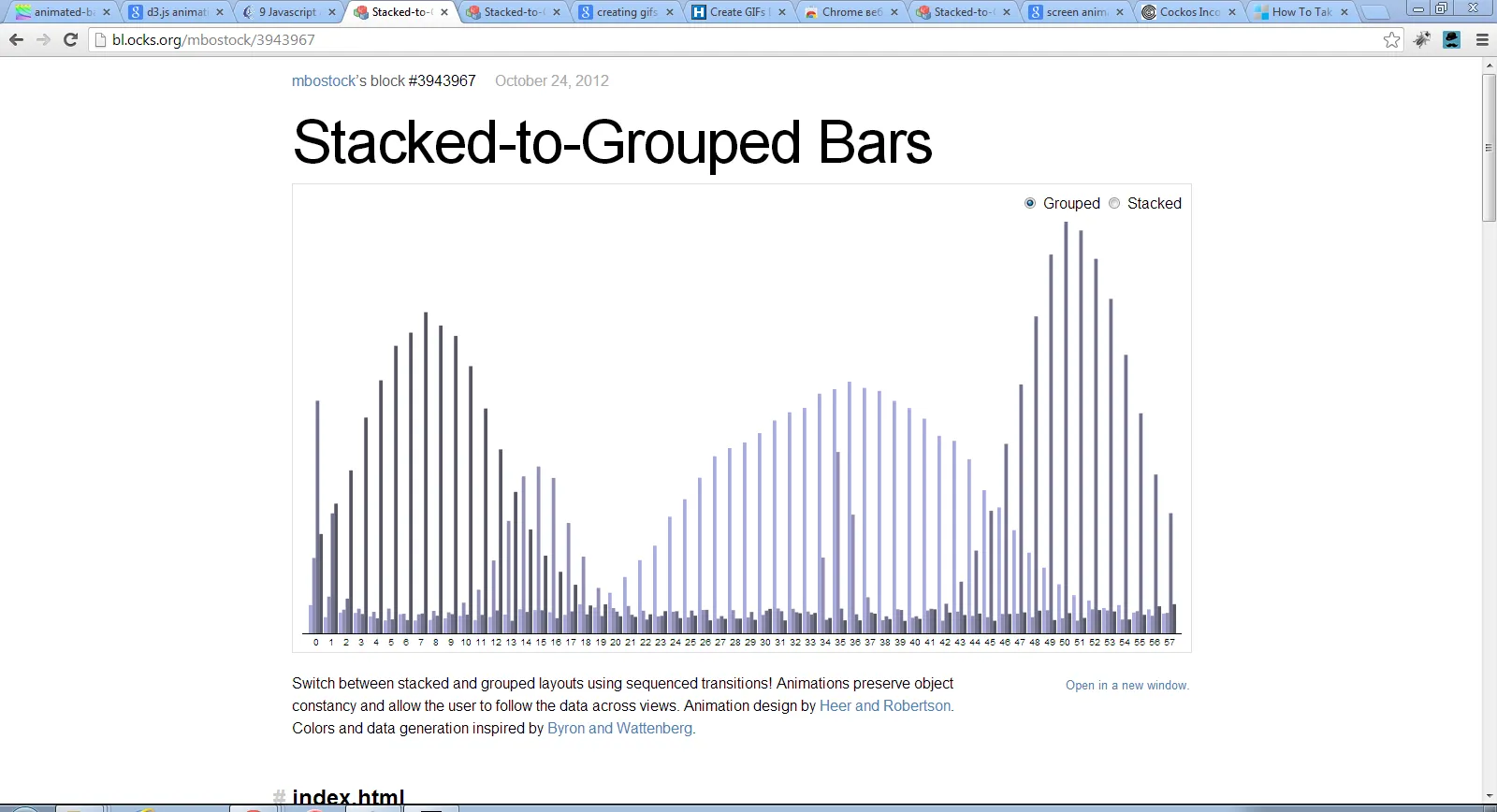
转到包含您的d3.js动画的窗口,并做好一切准备以便您可以在某个时候开始动画。假设我们想记录来自d3js.org的此示例:

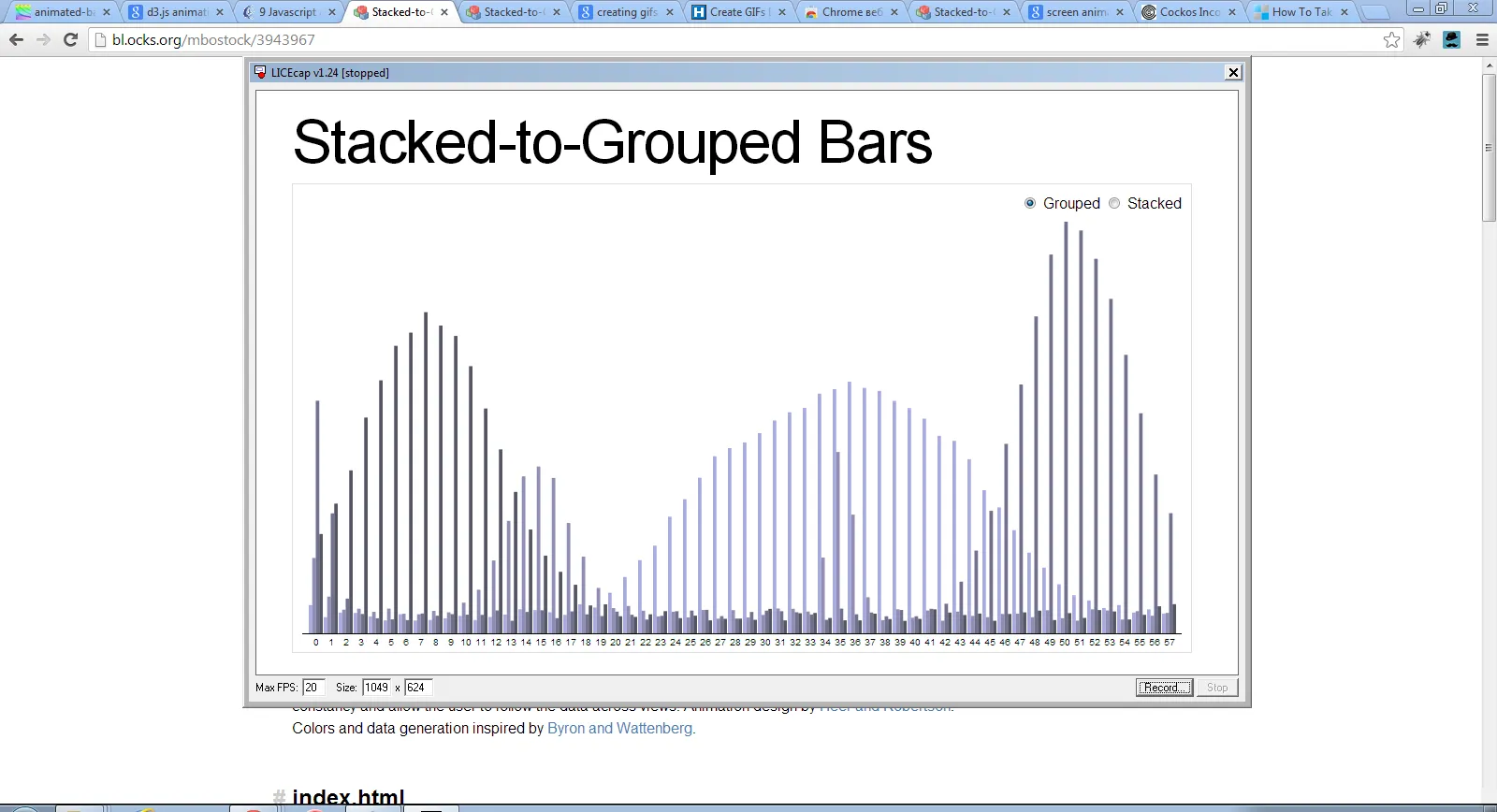
现在启动LICEcap,将其定位在您要在动画gif中拥有的区域上:

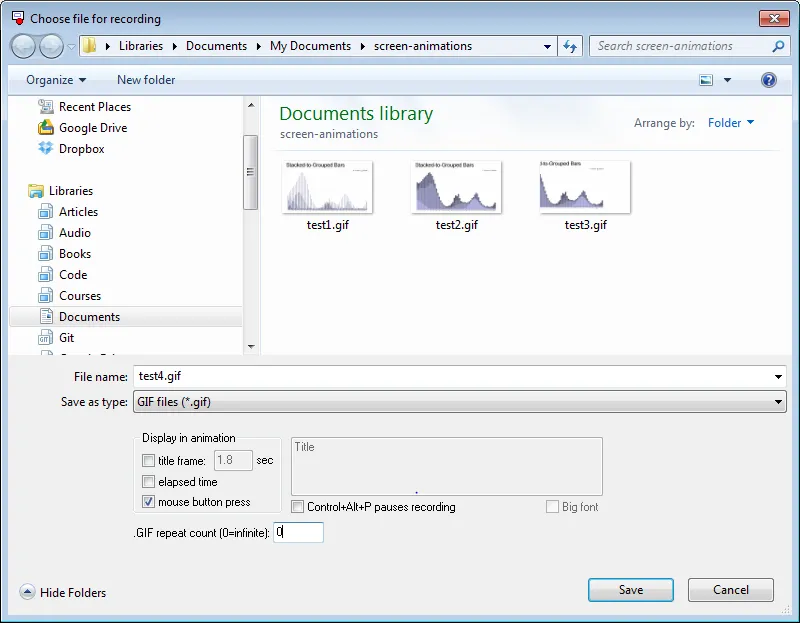
确保在左下编辑框中输入至少20 fps,否则录制将是低质量的。按录制按钮。首先会出现一个对话框,在此选择您想要的gif是否无限循环,仅重复一次或任意次数。还有一个有趣的选项是添加一些鼠标单击的视觉提示。还要选择文件名,然后按保存。

现在,您需要进行任何必要的操作以触发动画。我按了几次Grouped和Stacked按钮。等足够了,我按停止。生成的文件是:

就这样!
- VividD
5
2谢谢分享,非常有用! - FernOfTheAndes
当动画开始时,如何让录制软件启动,并在动画结束时停止? - posfan12
我使用这个软件时没有得到流畅的过渡效果。 - Anirudha
@Anirudha 可以调整平滑度,屏幕捕获有一个名为“FPS”(每秒帧数)的参数。 - VividD
2我想看到另一种解决方案的发布。当您想要在SVG中捕获透明度时会发生什么? - italiansoda
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接