我已经为Bootstrap输入框实现了jQuery自动完成功能。jQuery自动完成功能正常工作,但我希望将结果显示为组合框,我猜想这可能是因为我正在使用Bootstrap而导致的。
这是我正在分配自动完成的字段:
<div class="form-group">
<label>Employee</label>
<input class="form-control" name="txtEmployee" placeholder="Trabajador">
</div>
$(this).autocomplete({
source: function(request, response) {
$.ajax({
url: '@Url.Content("~/Employee/SearchEmployee")/',
type: 'POST',
contentType: 'application/json',
dataType: "json",
data: JSON.stringify({
employerId: 1,
searchStr: me.val()
}),
success: function(data) {
if (data.success) {
response($.map(data.data, function(item) {
return {
label: "(" + item.EmployeeNumber + ") " +
item.FirstName + " " +
item.MothersLast + ", " +
item.FathersLast,
employeeId: item.EmployeeId
}
}));
}
}
});
},
minLength: 3
});
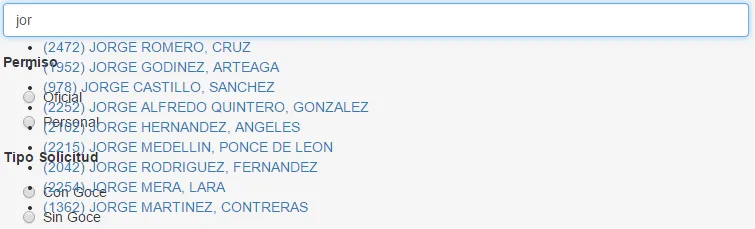
结果已经显示了,但是像这样:

我该如何使用Bootstrap来样式化结果,以便我可以看到它们就像下拉列表一样?