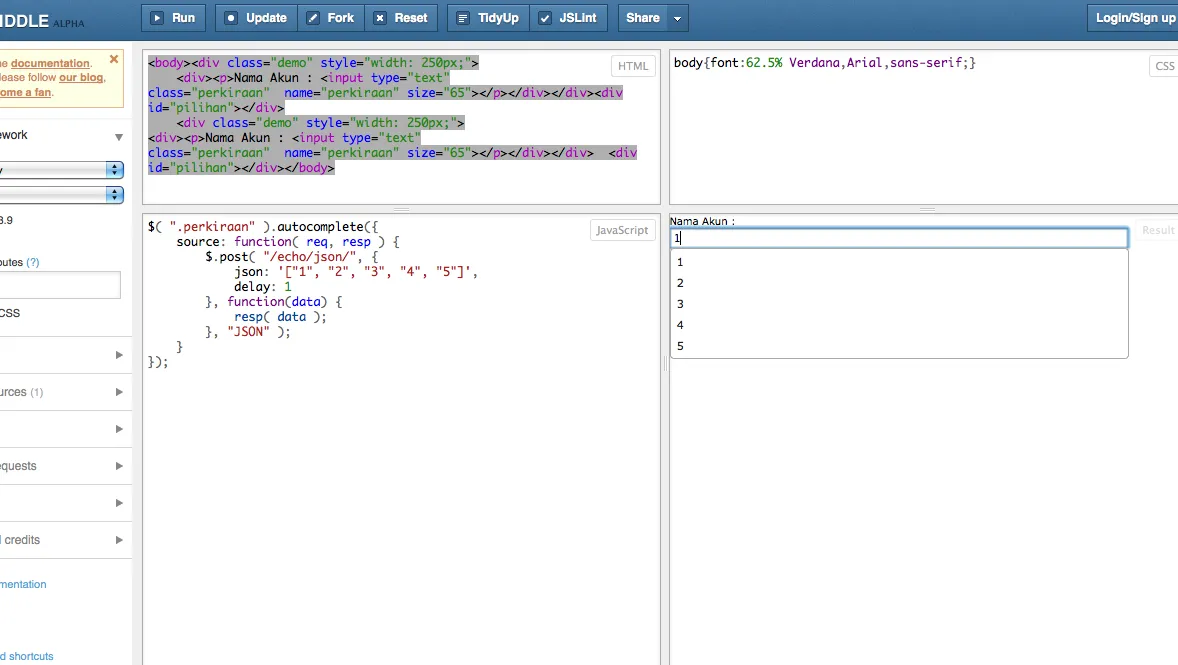
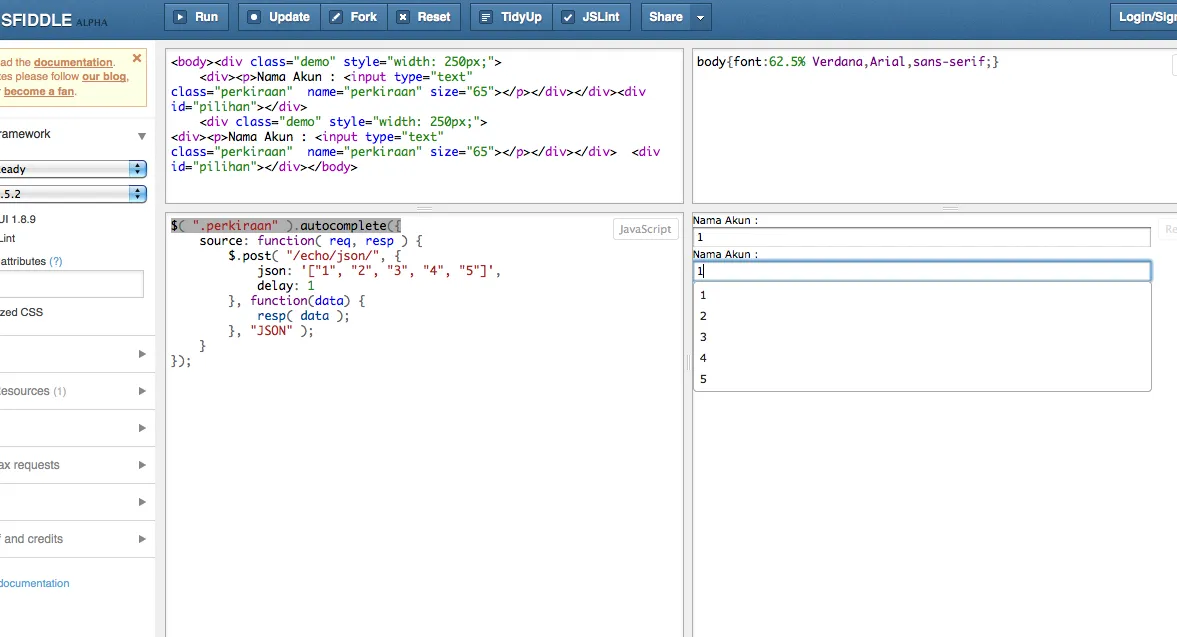
我希望您能为多个文本输入框添加自动完成功能...但是使用此自动完成。
<html><head><script type="text/javascript" src="jquery-1.4.js"></script>
<script type='text/javascript' src='jquery.autocomplete.js'></script>
<link rel="stylesheet" type="text/css" href="jquery.autocomplete.css" />
<link rel="stylesheet" href="main.css" type="text/css" />
<script type="text/javascript">
$().ready(function() {
$("#perkiraan").autocomplete("proses_akun.php", { width:350, max:28, scroll:false });
});
</script>
</head>
<body>
<div class="demo" style="width: 250px;">
<div>
<p>Nama Akun : <input type="text" id="perkiraan" name="perkiraan" size="65"></p>
</div>
</div>
<div id="pilihan">
</div>
<div class="demo" style="width: 250px;"><div>
<p>Nama Akun : <input type="text" id="perkiraan" name="perkiraan" size="65"></p>
</div>
</div>
<div id="pilihan">
</div>
</body>
</html>
我知道这是因为JQuery只允许一个相同名称的许可证......但是我想添加更多的输入文本(第二个,第三个等)在第一个下面,也使用JavaScript,而不必复制粘贴脚本并更改其名称......请帮帮我,谢谢。