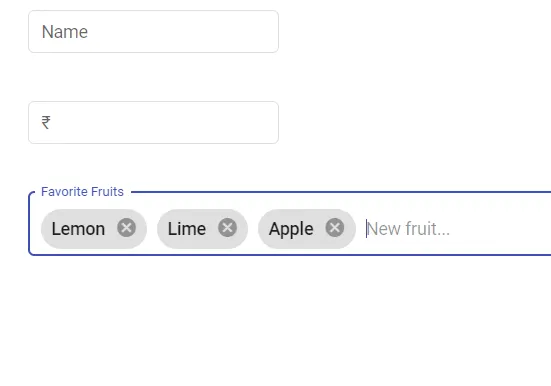
这是我的html代码输出
 我想让mat-chip表单字段的大小与上面的表单字段相同。
这是我使用chips的位置。 我想减小芯片mat-form的大小。
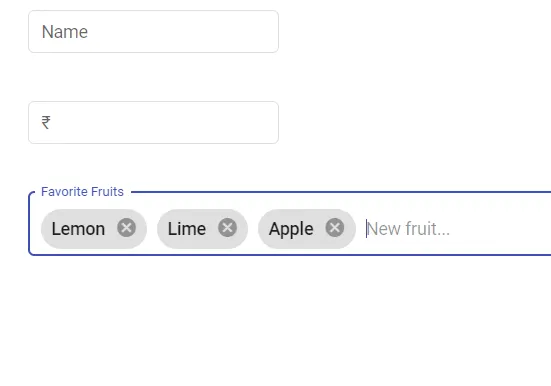
我想让mat-chip表单字段的大小与上面的表单字段相同。
这是我使用chips的位置。 我想减小芯片mat-form的大小。
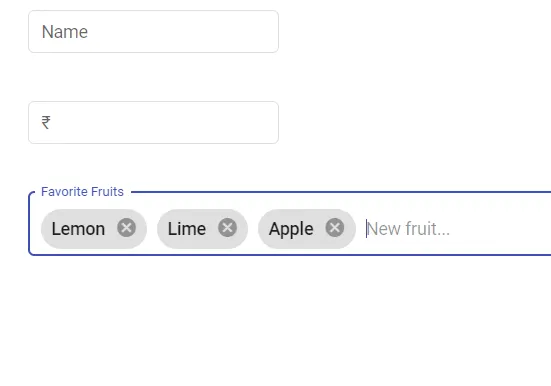
 我想让mat-chip表单字段的大小与上面的表单字段相同。
这是我使用chips的位置。 我想减小芯片mat-form的大小。
我想让mat-chip表单字段的大小与上面的表单字段相同。
这是我使用chips的位置。 我想减小芯片mat-form的大小。 我想让mat-chip表单字段的大小与上面的表单字段相同。
这是我使用chips的位置。 我想减小芯片mat-form的大小。
我想让mat-chip表单字段的大小与上面的表单字段相同。
这是我使用chips的位置。 我想减小芯片mat-form的大小。.mat-standard-chip {
min-height: 32px;
}
因此,您可以覆盖此设置以使芯片更小。
您还可以使用以下规则修改字体大小:
.mat-chip {
font-size: 14px;
}