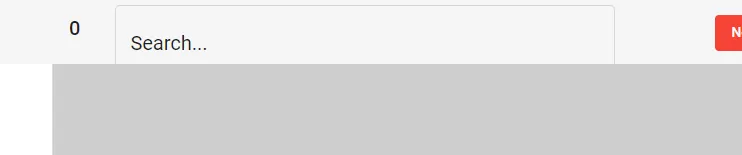
我在调整一个包含自动完成输入的 mat-form-field 时遇到了问题。从图片中可以看到,如果它超出了 mat-toolbar 的高度,但我还没有找到一种简单的方法来调整整个输入框的高度,使其保持在工具栏区域内。宽度可以正常工作,但高度不行。
当我打开Chrome开发工具时,我尝试使用div.mat-form-field和其他几个选项在CSS中调整组件的高度,但似乎都没有起作用。查看Angular Material文档,我没有找到任何可以控制这个简单样式调整的内容。我错过了什么?是不是太简单了,我想太多了?谢谢!
我的HTML代码如下:
<mat-toolbar >
<span style="width:200px">Test</span>
<label>{{prodPointId}}</label>
<form class="example-form" >
<mat-form-field appearance="outline" margin=" 10px" class="example-full-width searchField" >
<mat-label>Search...</mat-label>
<input type="text" matInput [formControl]="myControl" [matAutocomplete]="auto" [(ngModel)]="value" >
<button mat-button *ngIf="value" matSuffix mat-icon-button aria-label="Clear" (click)="value=''">
<mat-icon>close</mat-icon>
</button>
<mat-autocomplete #auto="matAutocomplete" [displayWith]="displayFn">
<mat-option
*ngFor="let option of filteredOptions | async"
[value]="option.prodPointName"
(click)="pointSelected(option.prodPointId)"
[routerLink]="['/coredata', option.prodPointId]" >
<mat-icon>home</mat-icon>
{{option.prodPointCode}} : {{option.prodPointName}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>
</mat-toolbar>
当我打开Chrome开发工具时,我尝试使用div.mat-form-field和其他几个选项在CSS中调整组件的高度,但似乎都没有起作用。查看Angular Material文档,我没有找到任何可以控制这个简单样式调整的内容。我错过了什么?是不是太简单了,我想太多了?谢谢!